Vad är Figma-plugins och hur använder man dem? Förutom svaret på denna fråga kommer du i dagens artikel också att hitta en lista över rekommenderade plugins som du bör känna till i början av ditt designäventyr. Med plugins sparar du mycket tid som du annars skulle behöva spendera på att till exempel söka efter ikoner och bilder till dina designer på egen hand. Läs vidare för att ta reda på mer.
Bästa Figma-plugins – innehållsförteckning:
Installera plugins
Plugins är skript eller applikationer som utökar funktionaliteten hos Figma och FigJam. Du kan hitta och installera dem genom:
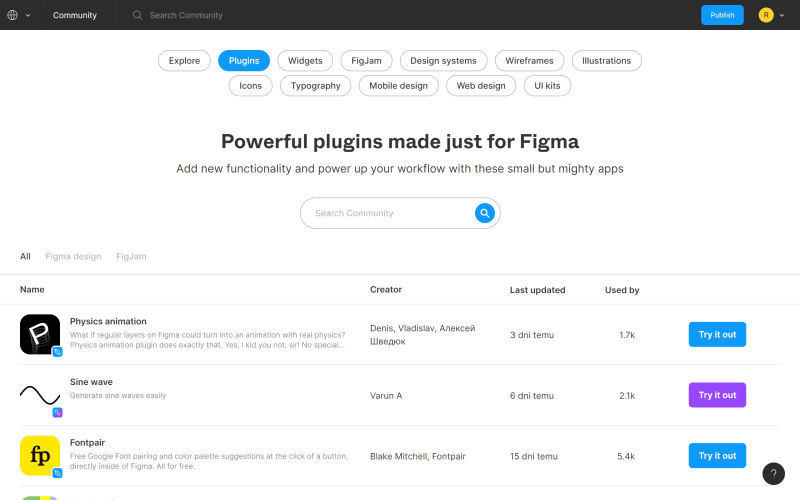
- Filbläddrare, klicka på Gemenskap i Sidofältet. För att se resultaten, gå till Gemenskap och välj Plugins högst upp på sidan.

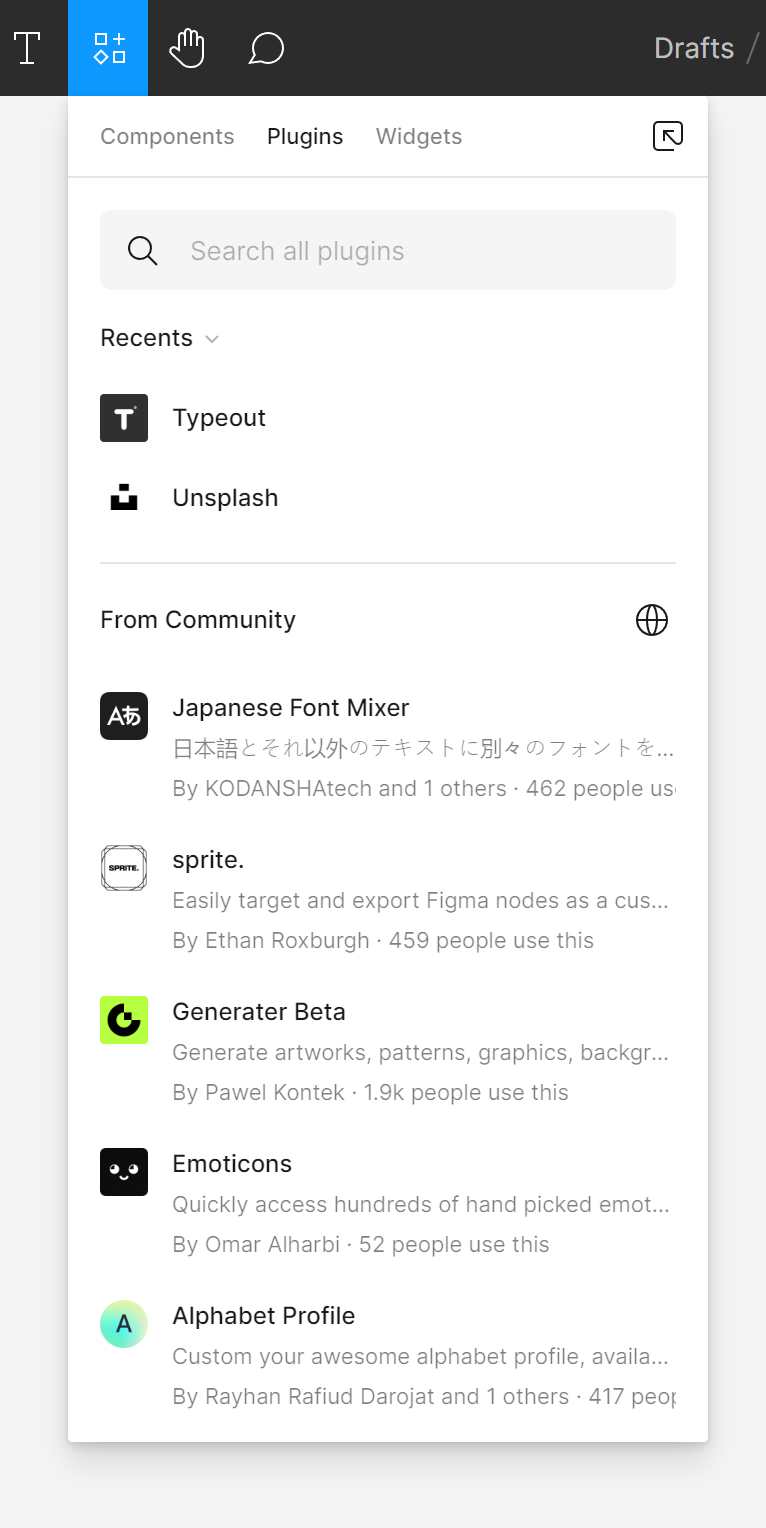
- Figma eller FigJam-fil: klicka på Resurser i Verktygsfältet och välj Plugins-fliken.

Du kan se detaljerna för den valda pluginen genom att klicka på dess namn. När du klickar öppnas en sida med en beskrivning av pluginen och instruktioner för användning. Du hittar också kommentarer från gemenskapen, versionshistorik och förslag på liknande plugins i Mer som detta-avsnittet.
Att installera plugins är mycket enkelt – klicka bara på Prova det-knappen bredvid den valda pluginen i listan eller i dess detaljer. Figma kommer att omdirigera dig för att redigera filen, där du kan prova den valda pluginen.

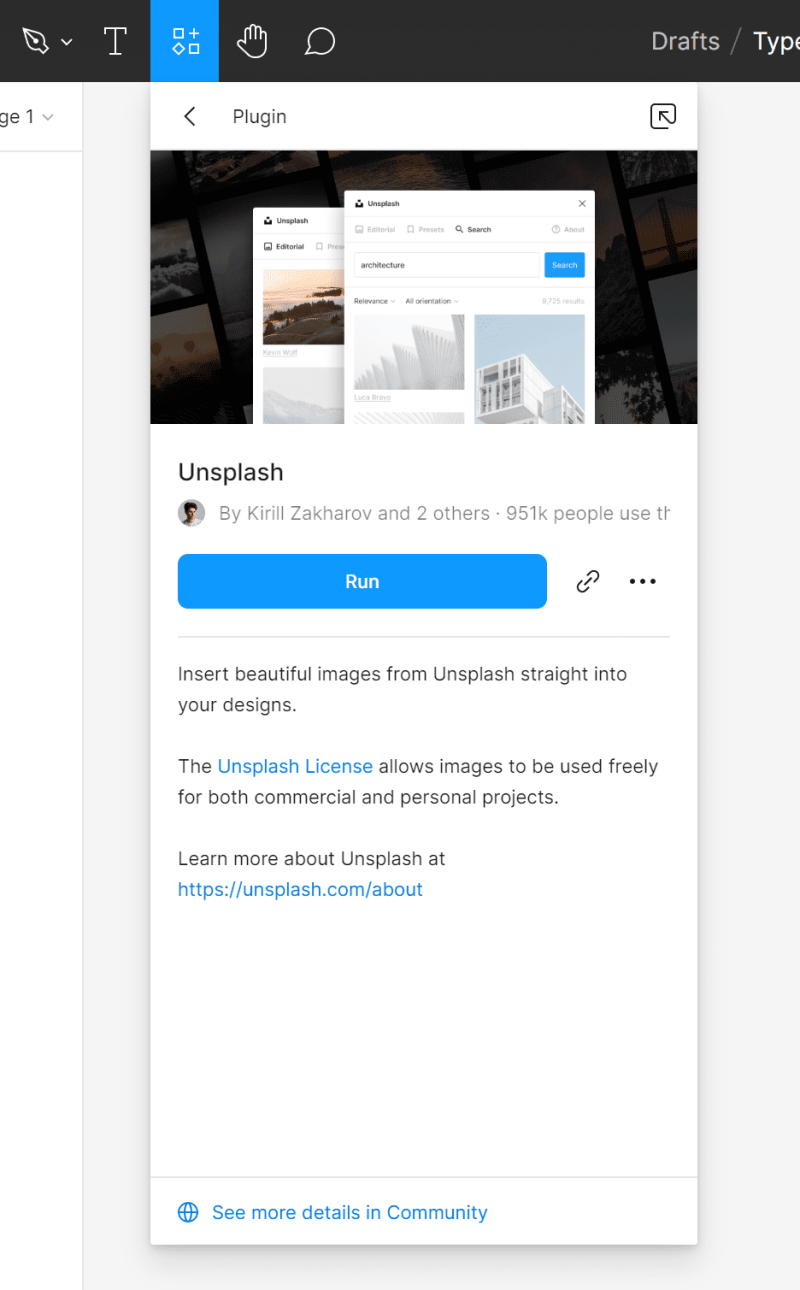
För att köra pluginen, klicka på Kör-knappen.

När du klickar på Kör kan du använda pluginen.

Om du gillar pluginen kan du installera den. För att göra det, klicka på Installera-knappen, som är markerad med en ellipsikon.

Bästa Figma-plugins
Det finns många plugins för Figma. Det skulle ta lång tid att gå igenom dem alla, så vi har förberett en lista med några förslag som du bör känna till i början för att göra designprocessen mer njutbar.
1. Grid System

Denna plugin hjälper dig att välja rätt layoutgaller i ditt projekt. Länk: Grid-System
2. Clean Document

Som namnet antyder kommer Clean Document-pluginen att kontrollera kaoset och inkonsekvenserna i lager, namn och grupper i din fil. Detta är mycket användbart, särskilt när du vill dela ditt projekt med andra teammedlemmar eller en klient. Länk: Clean Document
3. Typescale

Du vet redan att typografi är en nyckelkomponent i gränssnitt. Typescale-pluginen kommer att ta hand om den typografiska ordningen – den kommer att ge rätt hierarki och storlek till rubriker och andra element enligt det valda mönstret.
När du aktiverar Typescale måste du välja ett textlager, som kommer att vara basstorleken på typsnittet, och pluginen kommer att generera det angivna antalet storlekar i enlighet därmed – ovanför och nedanför basstorleken. Länk: Typescale
4. Content Reel

Att komma på innehåll för projekt på egen hand kan vara svårt. Tack vare denna plugin kan du klistra in automatiskt genererade adresser, specifika data, nummer, foton, avatarer och ikoner. Länk:Content Reel
5. Find and Replace

Denna plugin söker efter och automatiskt ersätter text i filen. Det är särskilt användbart när du arbetar med ett stort projekt och plötsligt bestämmer dig för att göra ändringar i innehållet. Länk: Find and Replace
6. Bullets

Denna plugin används för att skapa anpassade punktlistor. Länk: Bullets
7. Color Palettes

Denna plugin hjälper dig att välja rätt färger för ditt projekt. Länk: Color Palettes
8. Iconify

Med denna plugin kan du ladda upp Material Design-ikoner, FontAwesome, Jam-ikoner, EmojiOne, Twitter Emoji och många fler till din fil. Länk: Iconify
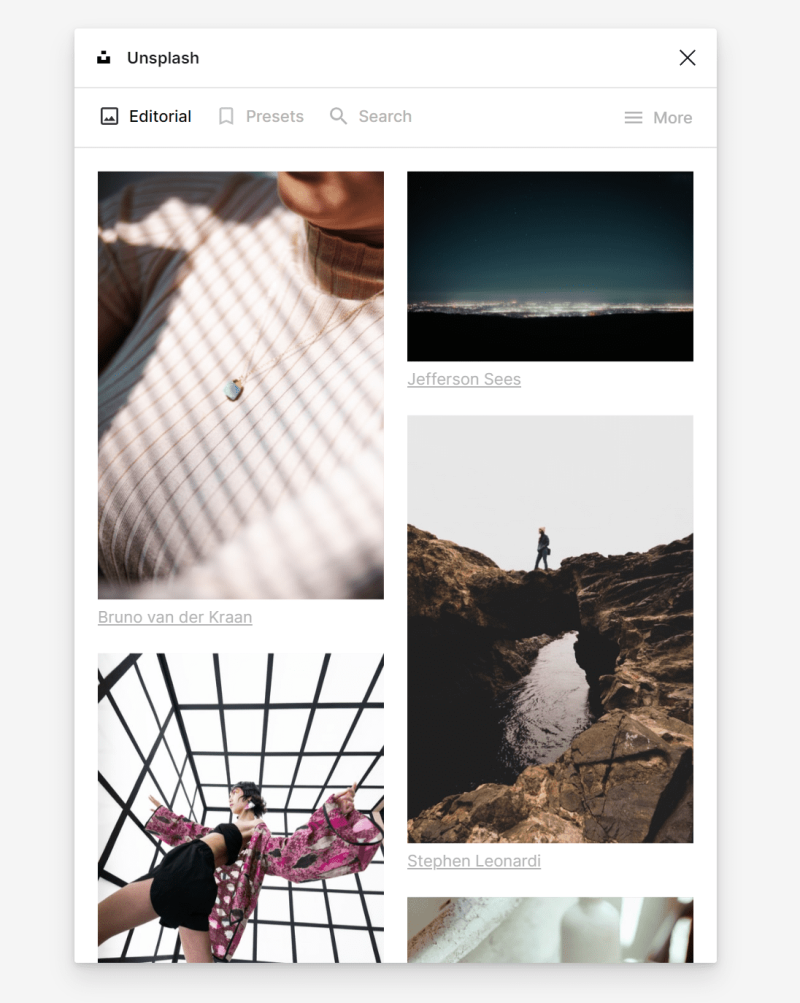
9. Unsplash

Tack vare denna plugin har du en hel galleria av vackra foton vid dina fingertoppar. Länk: Unsplash
10. Logo Creator

Om du letar efter inspiration för en logotyp kommer du säkert att älska denna plugin. Du kan välja en logotyp från färdiga samlingar eller skapa din egen med hjälp av de tillgängliga formerna. Länk: Logo Creator
11. Blush

Med denna plugin kommer du att skapa vackra, personliga illustrationer. Du kan välja en illustration från en rik samling och justera dess variabler för att passa din design. Länk: Blush
Du har just läst om bästa Figma-plugins. Läs också: Vad är forskningsfrågor och hur skriver man dem?
Om du gillar vårt innehåll, gå med i vår aktiva gemenskap av busy bees på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.



