Den följande artikeln är ägnad åt prototyping i Figma. Idag kommer du att lära dig hur man skapar interaktiva komponenter, organiserar dina designer och delar dina prototyper. Fortsätt läsa för att lära dig mer.
Prototyping i Figma – innehållsförteckning:
Användbarhetstestning
Interaktiva gränssnittprototyper gör att du kan kartlägga användarens resa genom din applikation. Du kan använda dem för forskning för att ta reda på hur användare interagerar med ditt gränssnitt. Detta kallas användbarhetstestning, och det hjälper dig att hitta problem som användare kan stöta på.
Användbarhetstestning i de tidiga stadierna av utvecklingen av en applikation hjälper till att minimera de förluster ett företag kan drabbas av genom att lansera en otestad applikation på marknaden. Ibland visar sig idéer som verkar bra för designers vara ointuitiva för användare.
Skapa prototyper
Du kan skapa prototyper i Prototyp-fliken i Egenskapspanelen.

Prototypalternativ

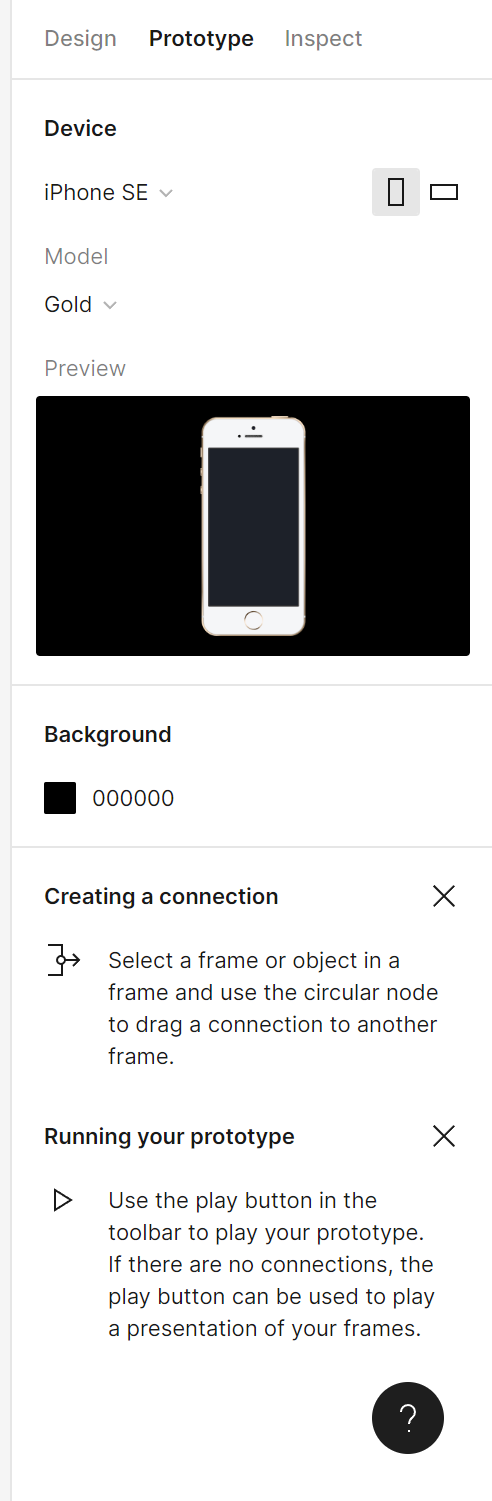
När du inte väljer något lager kommer du att se inställningarna för prototypen i Prototyp-fliken.
- Enhet – välj Enhet och Modell
- Förhandsgranskning – här kan du se hur de inställningar du ändrar kommer att påverka utseendet på prototypen som du delar senare.
- Bakgrund – du kan välja en bakgrundsfärg för att anpassa prototypen så att den matchar ditt varumärke
- Flöden – du kan välja den initiala ramen för prototypen
Nyttig tips: En startpunkt för flödet kommer att skapas automatiskt när du lägger till din första koppling mellan två ramar.
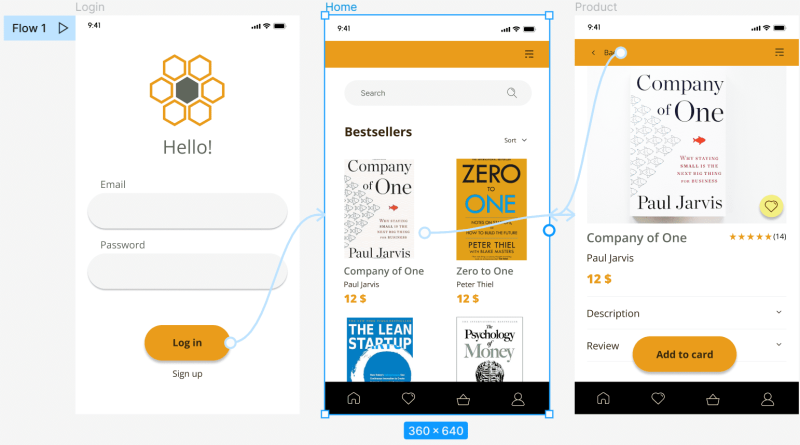
Flöde
Ett flöde är nätverket av ramar och kopplingar på en enda sida. Du kan skapa flera separata flöden, som ett flöde för att skapa ett konto, ett annat för att visa produkter eller slutföra transaktioner.
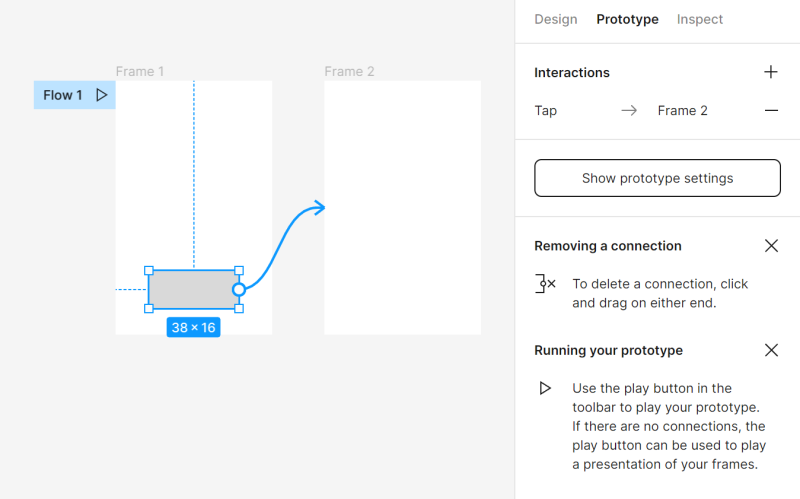
För att skapa en koppling måste du ha Prototyping-fliken aktiv, välj sedan en ram eller ett objekt i en ram och använd den cirkulära noden för att dra en koppling till en annan ram.

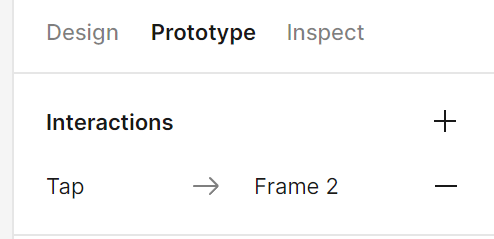
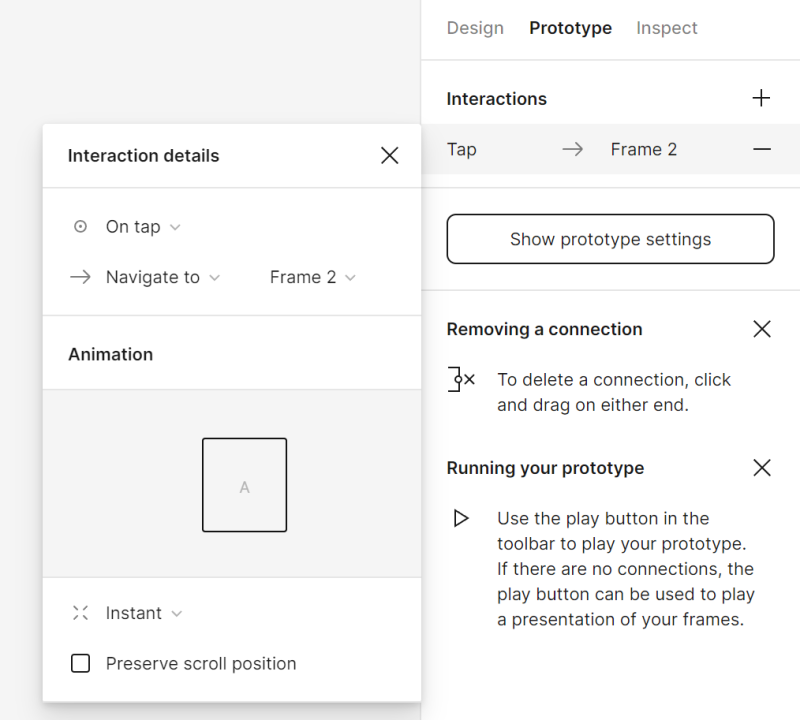
Du kan justera inställningarna för de tillagda kopplingarna i avsnittet Interaktioner i Egenskapspanelen, efter att ha klickat på det anslutna objektet. Du kan specificera typen av interaktion.

När du klickar på en given interaktion har du tillgång till ytterligare inställningar.

a) Interaktionsdetaljer – specificerar typen av interaktion (Vid tryck, Vid dragning, Vid svävning, Vid tryckning) och vad interaktionen ska orsaka (Navigera till, Ändra till).
b) Animering – här kan du specificera hur elementet ska bete sig efter interaktionen.
För att ta bort kopplingen, klicka och dra i båda ändarna.

Dela prototyper
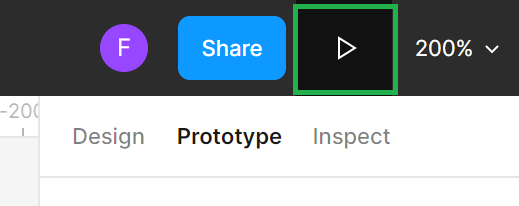
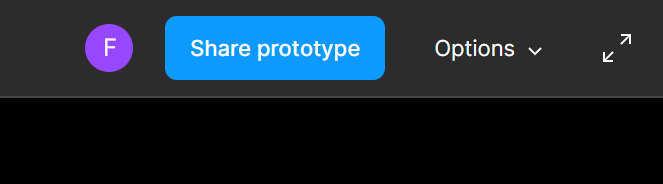
För att dela en prototyp måste du först förhandsgranska den med Present-knappen. I prototypens förhandsgranskning kommer knappen Dela prototyp i Verktygsfältet att vara tillgänglig.


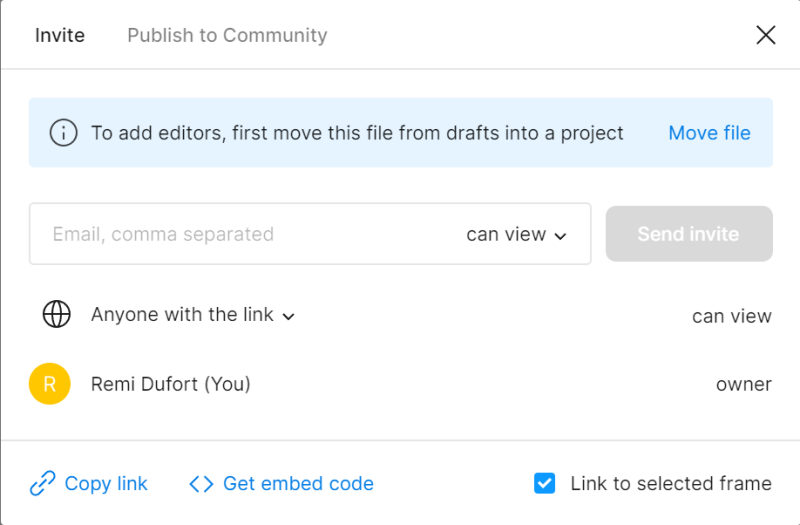
När du klickar på knappen Dela prototyp öppnas ett fönster där du kan ställa in åtkomstnivån (Kan visa, Kan redigera) och specificera vem som kan öppna filen (Alla med länken, Endast personer som är inbjudna till denna fil).

Uppgift 7. Lägg till kopplingar mellan dina skärmar.
- Länka “Logga in”-knappen till Hem-ramen.
- Länka fotot och produktnamnet som finns i Hem-ramen till Produkt-ramen.
- Använd “Tillbaka”-knappen och skapa en koppling för att återvända till hemskärmen.
Efter att ha lagt till kopplingar kan du förhandsgranska dem med Present-knappen och kontrollera hur din prototyp fungerar.

Du har just lärt dig mer om prototyping i Figma. Andra resurser: Vad är UX-forskning?
Om du gillar vårt innehåll, gå med i vår aktiva community av busy bees på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.




