Hur lägger man till och redigerar texter i Figma? Vad ska man tänka på när man designar innehåll? Du hittar svar på dessa frågor i följande artikel. Fortsätt läsa.
Typografi och text i Figma – innehållsförteckning:
Lägga till text
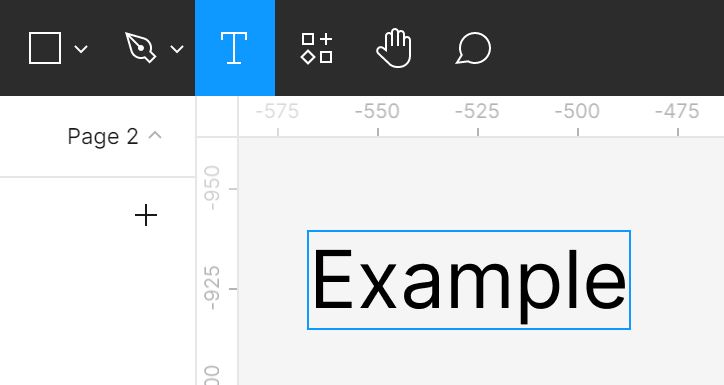
Du kan lägga till text i din fil med hjälp av Textverktyget som du hittar i verktygsfältet.

Du kan skapa två typer av textrutor. Välj Textverktyget, och sedan:
- klicka på Canvas – på detta sätt skapar du en textruta som automatiskt anpassar sig till den inmatade texten.
- klicka och dra muspekaren i Canvas, på detta sätt skapar du en textruta med fast bredd. Detta innebär att text som inte får plats i bredden på rutan automatiskt flyttas till nästa rad.
Text egenskaper
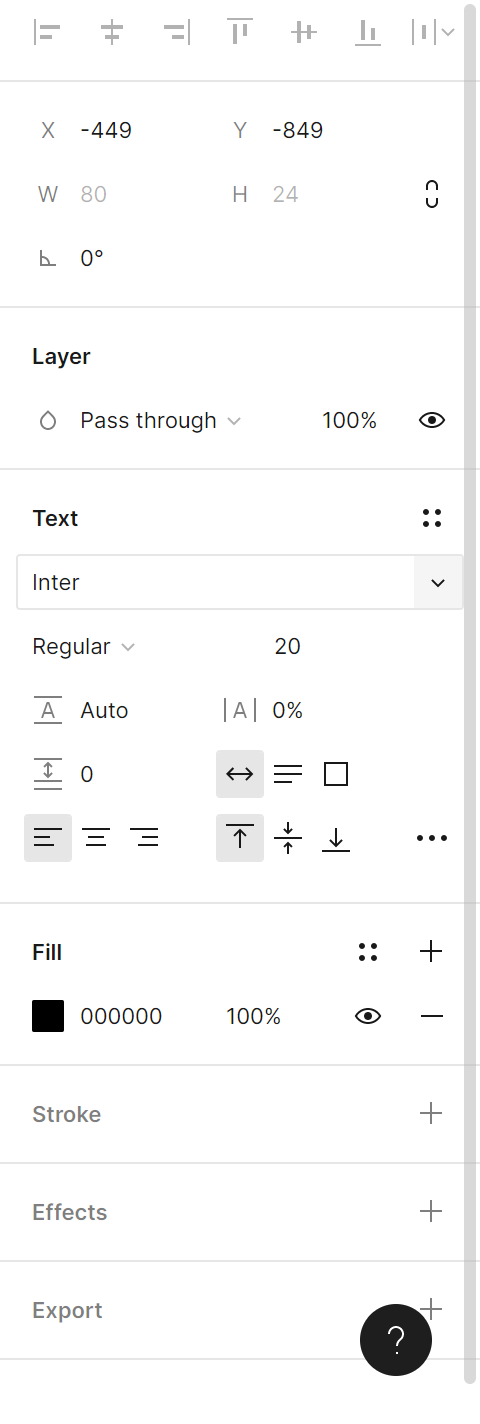
Precis som i fallet med ramar och former kan du se textegenskaper i Egenskapspanelen efter att ha valt ett textlager. Tillgängliga alternativ låter dig kontrollera många aspekter av textlager, bland annat storlek, typsnitt och justering.

1. Textstilar – här kan du visa och skapa textstilar.
2. Typsnitt – här kan du välja en typ av typsnitt som du vill använda. Efter att ha klickat kommer en rullgardinslista att expandera. Om du känner till namnet på typsnittet, skriv bara in det.
Nyttig tips: Text är ett av de viktigaste elementen i gränssnittet, därför är dess läsbarhet mycket viktig. Undvik att använda skrivstils typsnitt. Även om de ser vackra ut, gör de innehållet mindre läsbart. Om du inte har mycket erfarenhet av typografi, använd följande typsnitt: Open Sans, Roboto eller Source Sans Pro.
Pluginet “Typescale” kommer att göra ditt arbete enklare eftersom det väljer lämpliga storlekar.
3. Textvikt och lutning – här kan du anpassa textens utseende genom att välja en av de tillgängliga typsnittvarianterna.
Nyttig tips: vissa typsnitt har inte sina varianter, så detta alternativ kanske inte är tillgängligt.
4. Textstorlek – här kan du ändra storleken på texten.
Nyttig tips: att ändra storleken på textrutan ändrar inte textstorleken.
5. Radavstånd – låter dig justera det vertikala avståndet mellan raderna av text.
6. Bokstavsavstånd – låter dig justera det horisontella avståndet mellan bokstäver.
7. Styckesavstånd – hjälper dig att justera det horisontella avståndet mellan stycken.
8. Automatisk bredd – gör att längden på textrutan anpassar sig till längden på den text du skriver.
9. Automatisk höjd – att aktivera detta alternativ gör att du kontrollerar bredden på textrutan, och dess höjd justeras automatiskt.
10. Fast storlek – detta alternativ gör att storleken på textrutan anpassar sig till dess innehåll.
11. Textjustering vänster / center / höger – låter dig justera den horisontella justeringen i textrutan.
12. Justera topp / mitten / botten – låter dig justera den vertikala justeringen i textrutan.

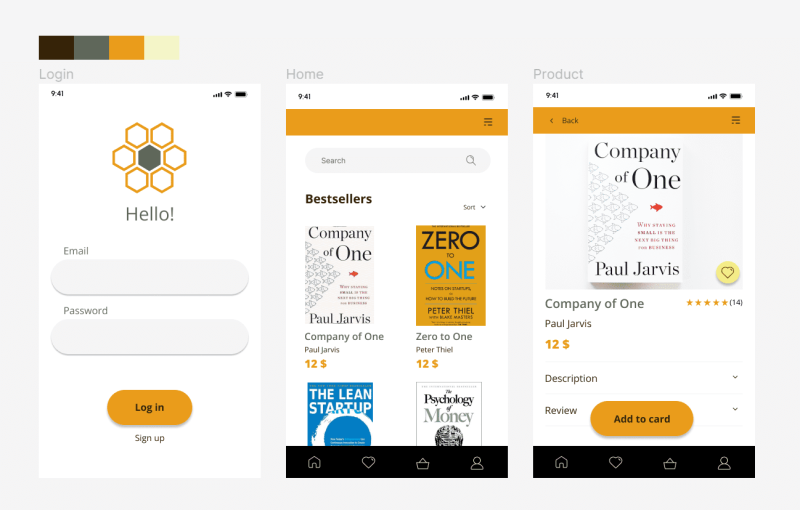
Uppgift. 5.1. Lägg till texter i din applikation. Kom ihåg att hålla typsnittsstorlekarna lämpliga. Se till att det viktigaste innehållet är iögonfallande.
- I fallet med en e-handelsapp är det viktigt att prisinformation och produktnamn är tydligt synliga. Använd fet stil för att framhäva den text du vill dra användarens uppmärksamhet till.
- Se till att CTA (call to action) knappar är tydligt synliga och uppmuntrar användaren att klicka på dem. I detta fall är knapparna: “Logga in” och “Lägg i varukorg”.
- Färgen på knappen och färgen på texten på den måste kontrastera med varandra så att texten är lätt att läsa.
- Lägg till etiketter till platshållarna.

Du har just lärt dig hur man använder typografi och text i Figma. Läs också: Vet du vad UX-design betyder?
Om du gillar vårt innehåll, gå med i vår aktiva bina-gemenskap på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.



