Vill du börja ditt äventyr med design, men vet inte i vilken riktning du ska gå? Vi har förberett en omfattande handledning om Figma för dig, ett kraftfullt verktyg som hjälper dig att bygga underbara prototyper. Efter att ha genomfört alla våra lektioner kommer du inte bara att lära dig grunderna i design, utan också skapa det första projektet för din portfölj. Kolla in vår introduktion till Figma. Fortsätt läsa.
Introduktion till Figma – innehållsförteckning:
- Vad är Figma? Introduktion till Figma
- Vem använder Figma?
- Hur fungerar Figma?
- Är Figma bättre än Sketch och AdobeXD?
- Hur börjar man? Webbläsare vs. Skrivbordsapp
Vad är Figma? Introduktion till Figma.
Figma är ett komplext verktyg för design av användargränssnitt som används av team i varje steg av designprocessen. Även Figmas startplan erbjuder sina användare alla nödvändiga funktioner för att skapa projekt fritt. Således kan vi utan tvekan säga att det är en utmärkt app för nybörjardesigners.
Vem använder Figma?
Figma riktar sig till personer som är involverade i grafisk design och mjukvaruutveckling (UX- och UI-designers, webbutvecklare), samt produktägare eller chefer. Det är idealiskt för team, eftersom det har många funktioner för effektivt samarbete under realtidsutveckling. För att sammanfatta det, kan du och dina teammedlemmar samtidigt logga in på projektet och göra ändringar i det, samt observera andra användares åtgärder.
Hur fungerar Figma?
Figma är helt webbläsarbaserat, vilket innebär att det kan köras på iOS, Windows, Linux och till och med Chromebooks. Du kan logga in från vilken enhet som helst och alltid ha tillgång till ditt projekt, utan att behöva installera programvara eller köpa flera licenser. Du behöver inte heller oroa dig för förlorad framsteg, eftersom allt sparas automatiskt.
Det är fantastiskt att du inte behöver ett toppmodernt grafikkort och mycket RAM för att använda Figma. Det är ett väloptimerat verktyg, så det gör det möjligt att skapa omfattande projekt även på svagare hårdvara, utan att enheten kraschar. Du kommer definitivt att älska programmets effektivitet och tydligheten i dess gränssnitt.
Är Figma bättre än Sketch och AdobeXD?
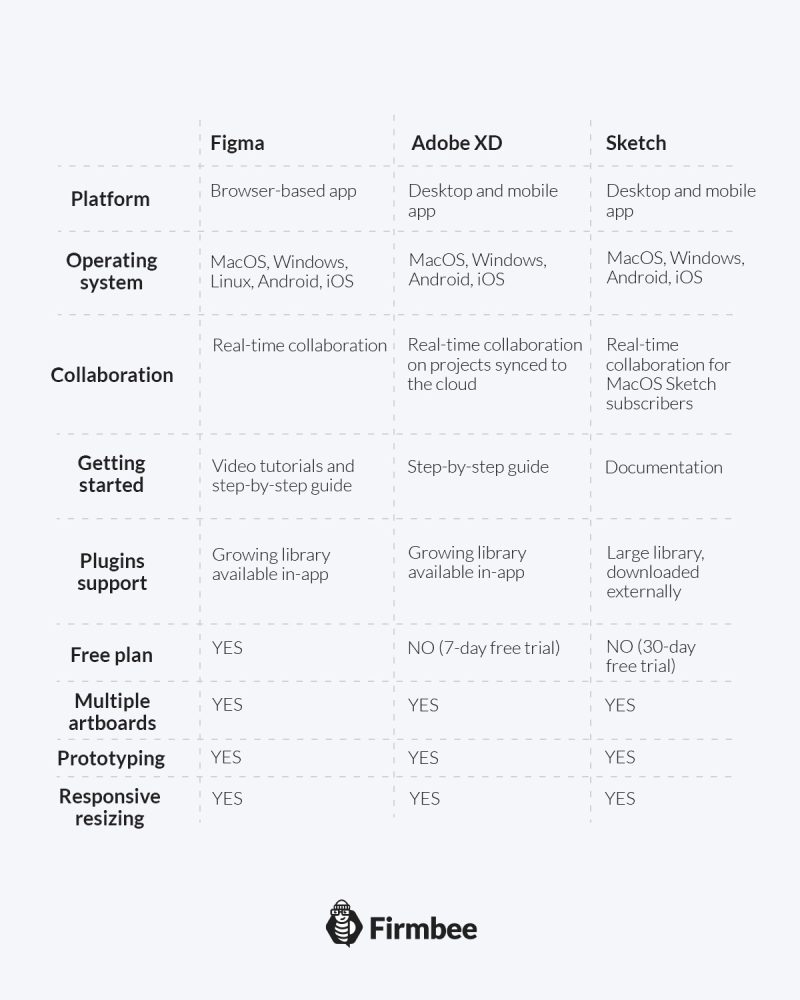
Under de senaste åren har Figma attraherat fler och fler användare och kommit ikapp med den mest populära programvaran på marknaden: Adobe XD och Sketch. Om du undrar vilket verktyg som är bäst för dig, kolla in tabellen nedan med en jämförelse av deras alternativ. De viktigaste funktionerna i applikationerna har beaktats här, såsom plattformen de körs på, operativsystemet, möjligheten att samarbeta med ett team, plug-ins, prissättning och det erbjudna stödet.
Den slutliga bedömningen av konkurrensen mellan Figma, Adobe XD och Sketch handlar alltid om designerens personliga preferenser och behov. Varje av dessa applikationer har funktioner för effektiv design av användargränssnitt. Men den allmänna uppfattningen är att Figma är det bästa valet för nybörjare – på grund av sin gratisversion, tillgången till lärmaterial och möjligheten att arbeta på vilken enhet som helst.

Hur börjar man? Webbläsare vs. Skrivbordsapp
För att använda Figma, besök bara denna webbplats: https://www.figma.com och registrera dig. Efter att du har loggat in, kan du börja arbeta med dina projekt direkt.

Förutom sin webbläsarversion har Figma också en app som du kan installera på vilken enhet som helst. Men du måste komma ihåg att du i båda fallen behöver en internetanslutning för att arbeta. Det finns inga funktionella skillnader mellan webbläsarversionen och appen. Bestäm vilken du vill använda.
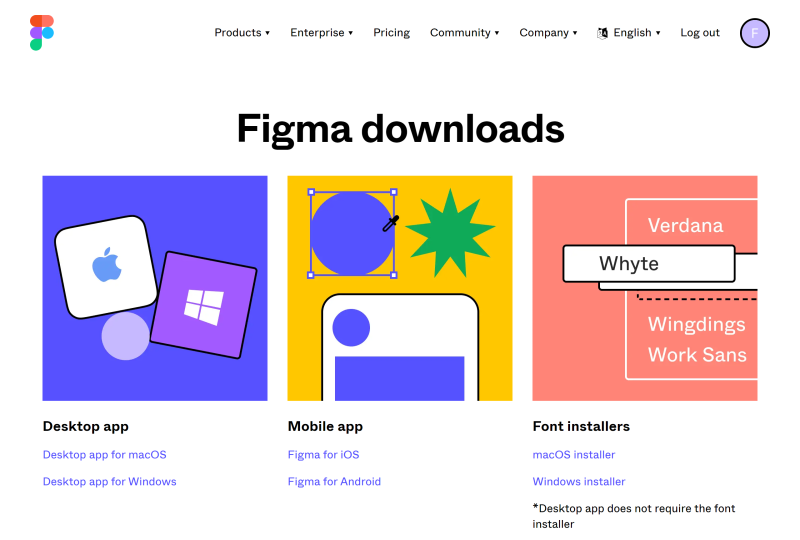
För att ladda ner Figma Desktop App, gå till https://www.figma.com/downloads/ och välj ditt enhets operativsystem.

Uppgift 1. Förbered dig för att arbeta med din applikation. Besök denna webbplats: https://www.figma.com och registrera dig. På så sätt, efter att ha läst vår nästa artikel, kommer du att kunna gå direkt till handling.
Du har just läst vår introduktion till Figma. Kolla in våra andra resurser: Digitala tvillingar. När Black Mirror blir verklighet.
Om du gillar vårt innehåll, gå med i vår aktiva community av busy bees på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.