I den här artikeln kommer vi att diskutera elementen i Figma-gränssnittet. Att bekanta sig med gränssnittet i början kommer att göra ditt senare arbete mycket enklare. Vi kommer att diskutera filbläddraren och applikationsgränssnittet när du redigerar en fil. Läs vidare för att ta reda på mer.
Figma-gränssnitt – innehållsförteckning:
Filbläddrarens gränssnitt i Figma-gränssnittet
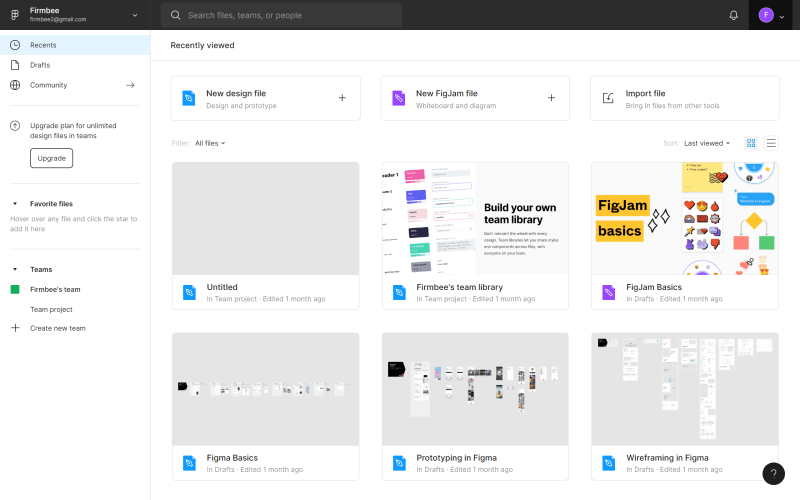
Det första du kommer att se efter att du loggar in på Figma är Filbläddraren, som gör att du kan navigera i ditt konto. Härifrån kan du få tillgång till dina projekt, team och resurser. Filbläddrarens gränssnitt består av 3 sektioner: Navigeringsfält, Sidofält och Filer.

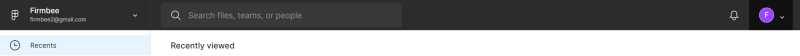
1. Navigeringsfält är placerat högst upp på skärmen och gör att du kan utföra vissa åtgärder på kontonivå.

A) Användarnamn – här visas namnet på den aktiva användaren. När du klickar kan du växla mellan de konton du är inloggad på på en viss enhet.
B) Sökfält – i den här sektionen kan du snabbt söka efter projekt, kollegor och filer efter namn.
C) Notifikationer – här kommer notifikationer att visas om allt som händer på ditt konto.
D) Kontomeny – här kan du hantera dina kontoinställningar och installerade tillägg.
Nyttigt tips: Om du använder Figma-skrivbordsappen kan du enkelt växla mellan projekt och filbläddraren. Projekt öppnas som nya flikar, och filbläddraren markeras med Hem-ikonen.
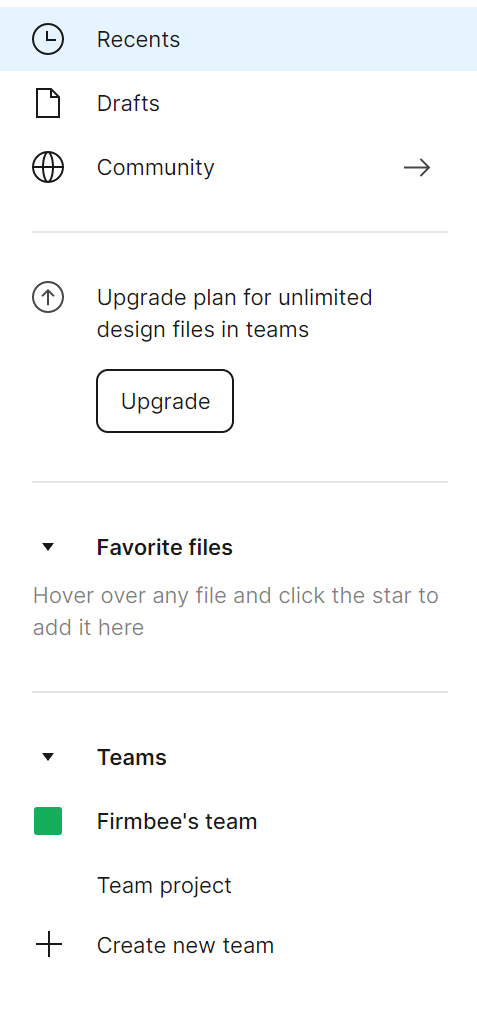
2. Sidofält – detta är gränssnittsområdet som ligger på vänster sida av skärmen. Det gör att du kan navigera genom filer och prototyper.

Senaste – i den här fliken visas de filer och prototyper som du nyligen har visat eller redigerat först.
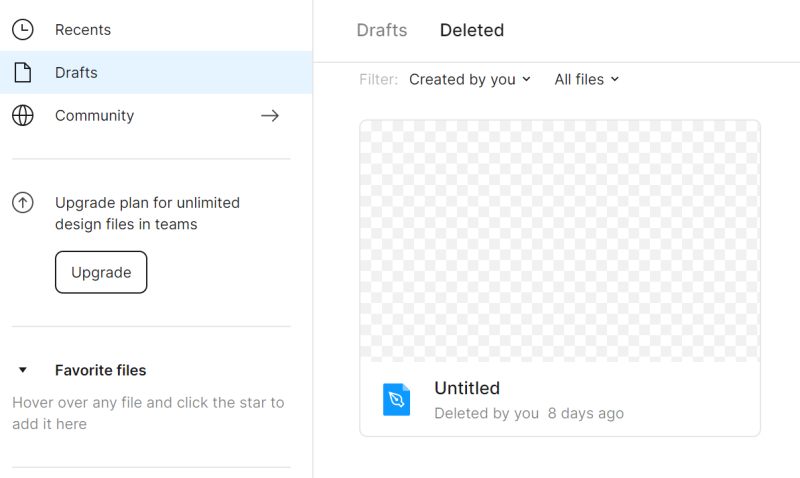
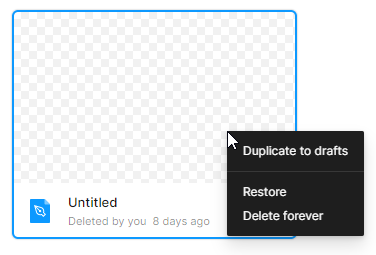
Utkast – här ser du alla utkastversioner du har skapat. Dessutom hittar du fliken Raderade där du kan se arkiverade filer.

Du kan återställa eller permanent radera redan raderade filer – högerklicka på filen för att se dessa alternativ.

Gemenskap – detta är ett utrymme där du kan bläddra bland filer och tillägg som delas av andra Figma-användare. Vi kommer att återkomma till denna sektion i vårt nästa blogginlägg.
Team – här ser du alla team som du tillhör.
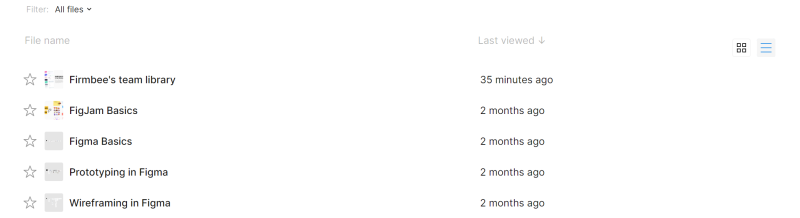
3. Filer – i denna sektion kommer alla dina filer att visas.
För varje sida i filbläddraren kan du välja hur filerna ska visas: Visa som rutnät eller Visa som lista. Som standard är rutnätsvyn inställd.

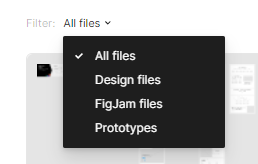
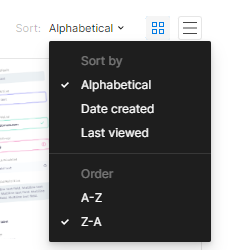
Filer kan filtreras och sorteras enligt dina behov.


Ovanför listan med filer i flikarna Senaste och Utkast finns knappar för att lägga till filer: Ny designfil eller Ny FigJam-fil. Varje filtyp har sin egen uppsättning funktioner och verktyg.
Designfiler låter dig skapa dina gränssnittsdesigner.
FigJam-filer är digitala whiteboards som används för bland annat online-möten och workshops.

Uppgift 2.1. Bekanta dig med filbläddarens gränssnitt i Figma och öppna ditt första projekt. Använd knappen Ny designfil.
Filgränssnitt
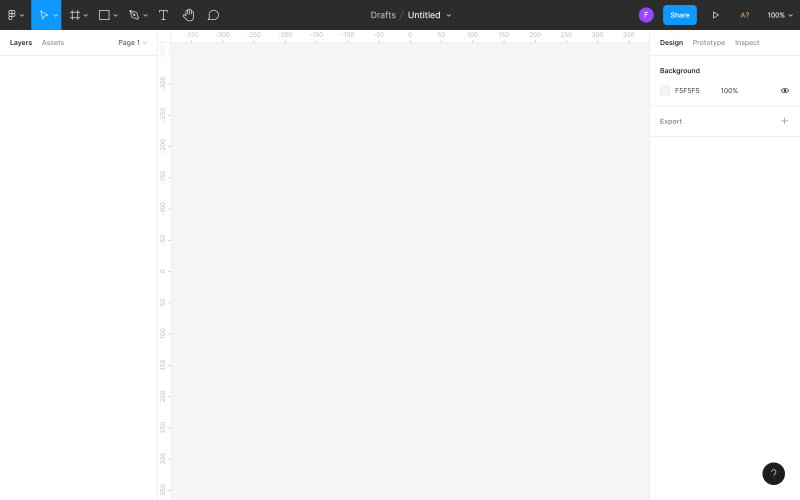
Ditt användargränssnitt när du redigerar en fil i Figma består av fyra sektioner: Canvas, Verktygsfält, Lagerpanel, Egenskapspanel.

1. Canvas är det huvudsakliga området, som ligger i mitten av skärmen. Detta är utrymmet där du kommer att arbeta.
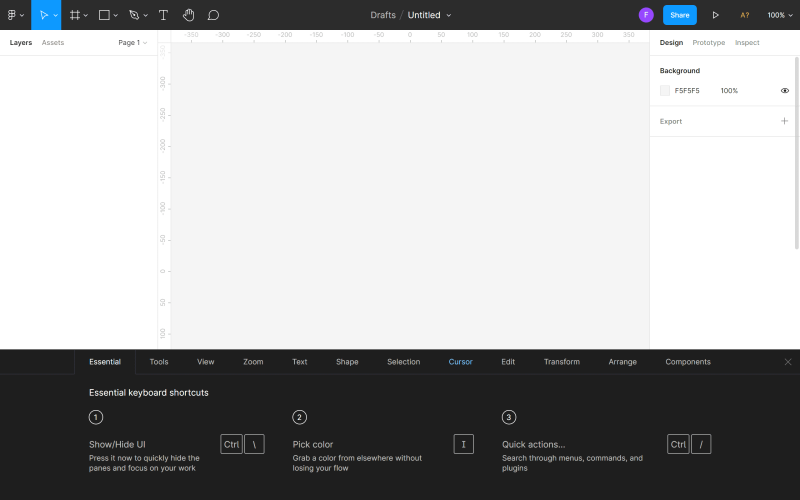
2. Verktygsfält är fältet som ligger högst upp på skärmen. Här hittar du de nödvändiga verktygen och funktionerna du behöver för att designa gränssnitt.

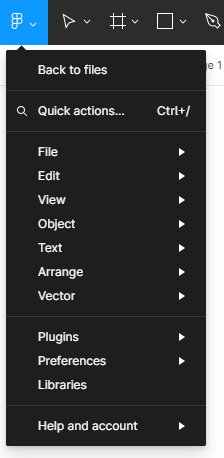
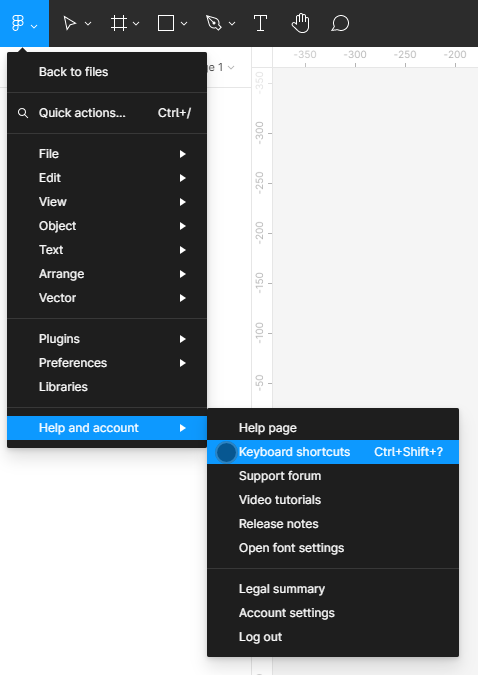
a) Huvudmeny – här har du tillgång till listan över alla funktioner i Figma. Tangentbordsgenvägar visas också på listan.

Nyttigt tips: Du kan se alla Tangentbordsgenvägar i en speciell panel. För att aktivera den, klicka på Huvudmeny > Hjälp och konto > Tangentbordsgenvägar.


Huvudmenyn innehåller följande alternativ:
- Tillbaka till filer – det flyttar dig till filbläddraren.
- Snabbåtgärd – här kan du söka efter funktioner du behöver efter namn.
- Fil – det låter dig spara och exportera filer.
- Redigera – här hittar du grundläggande funktioner för att redigera filer, såsom Ångra, Gör om, Kopiera, Klistra in och avancerade funktioner för att välja objekt.
- Visa – det gör att du kan kontrollera inställningarna för rutnät och linjaler, det innehåller också funktioner för att zooma och navigera inom en fil.
- Objekt – här hittar du alla funktioner som behövs för att arbeta med objekt.
- Text – det gör att du kan formatera text (Fet, Kursiv, Justering) och skapa punkt- och numrerade listor.
- Ordna – det låter dig organisera objekt med hjälp av många varianter av Justera och Dela-funktioner.
- Tillägg – här kan du hantera installerade tillägg. Tillägg utökar Figmas funktionalitet och gör designprocessen enklare.
- Integrationer – med denna funktion kan du dela dina designer i anslutna applikationer.
- Inställningar – här kan du anpassa Figmas inställningar när det gäller att dra objekt och synligheten av valda element.
- Bibliotek – denna modul kommer att innehålla komponenter och stilar som du kan använda i din fil.
b) Flytta och skala verktyg
- Flyttverktyg låter dig flytta objekt i Canvas och omordna lager i lagerpanelen.
- Skalverktyg gör att du kan ändra storlek på lager utan att förvränga dem.
c) Ram- och Skärverktyg
- Ramverktyg låter dig välja skärmstorleken på den enhet du kommer att designa på.
- Skärverktyg gör att du kan exportera en specifik del av skärmen till ett nytt lager.
d) Formverktyg – här hittar du grundläggande geometriska former och funktionen Placera bild.
e) Penn- och Blyertspennaverktyg
- Pennverktyg används för att skapa anpassade former.
- Blyertspennaverktyg låter dig lägga till handritade bilder.
f) Textverktyg – det skapar textlager.
g) Handverktyg – det gör att du kan röra dig runt i projektet och klicka inom filen utan att av misstag välja och flytta objekt.
h) Kommentarverktyg – det gör att du snabbt kan utbyta idéer med teammedlemmar.
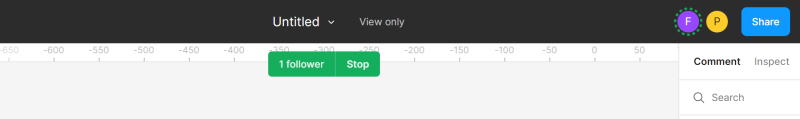
i) Filnamn – här kan du se och ändra platsen för filen eller dess namn.
j) Användare – här ser du de personer som för närvarande visar eller redigerar en fil.
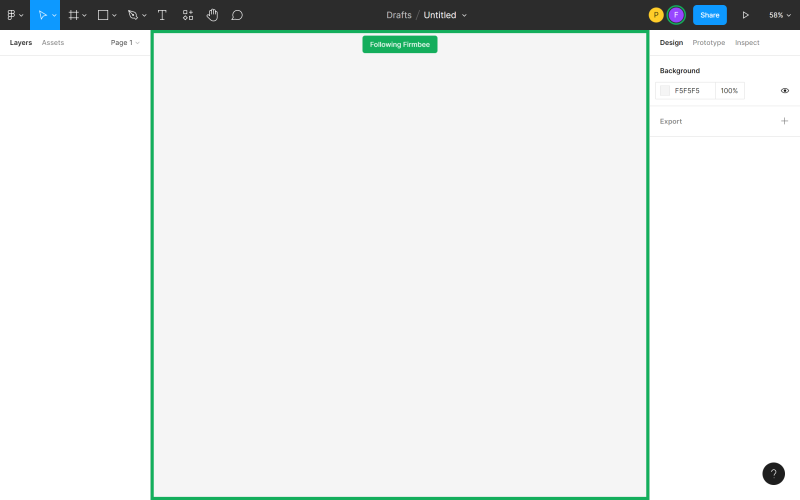
Nyttigt tips: När du arbetar i ett team kan du klicka på en annan användares avatar för att aktivera observationsläget och spåra deras åtgärder i realtid. Duken och avataren för den spårade användaren kommer att markeras med en färgad ram när observationsläget är aktiverat.

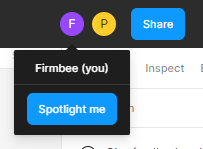
Du kan också göra dig mer synlig så att andra teammedlemmar enkelt kan spåra dina åtgärder. Klicka på din avatar och välj Spotlight me.


k) Dela inställningar – här kan du hantera andra användares åtkomst till filen.
l) Presentera – detta alternativ låter dig förhandsgranska filen och interagera med de skapade prototyperna.
m) Zoom-/visningsalternativ – här kan du snabbt justera filens visningsalternativ.
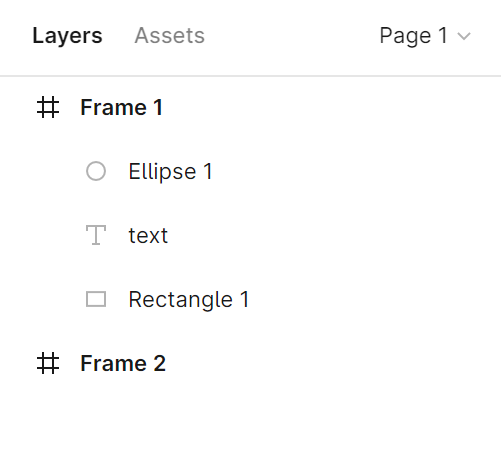
3. Lagerpanelen är området på vänster sida av skärmen. Här kommer alla komponenter och lager i filen att visas.
a) Lager – här ser du alla objekt som lagts till i Canvas. Varje objekt är ett separat lager. Bredvid varje lager ser du en ikon som indikerar dess typ.

Du kan ändra namnet på lagret genom att dubbelklicka på det valda lagret i lagerpanelen.
Nyttigt tips: Det är inte lätt att komma ihåg att ändra namnen på standardlager, men försök att ha det i åtanke. Detta kommer att hålla din fil i ordning och göra det lättare att hitta ett specifikt element när du vill redigera det. Men om du fortfarande råkar glömma det, är inget förlorat. Det finns tillägg som “Clean Document” som hjälper dig att städa upp röran.
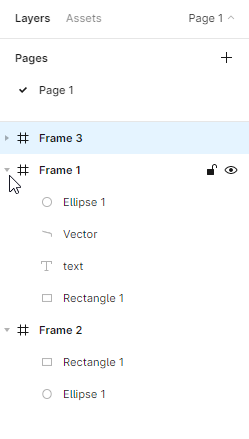
Nya objektlager placeras i den överordnade ramen eller gruppen. Detta gör det möjligt att fälla ihop och expandera visningen av ram- och grupplager.

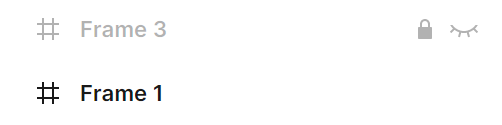
Du kan låsa och låsa upp varje lager. För att göra detta, klicka på låsikonen som visas bredvid lagrets namn när du för musen över lagret. Du kommer att kunna särskilja låsta eller osynliga lager mycket enkelt från andra lager, eftersom de kommer att markeras med en lämplig ikon.
Nyttigt tips: Möjligheten att låsa lager är mycket användbar, särskilt när vissa av dem är i bakgrunden. Detta hjälper dig att undvika att flytta element av misstag.
Här kan du också stänga av och på synligheten av de valda lagren. För att göra detta, klicka på ögonikonen. Du kan mycket enkelt särskilja mellan låsta och inaktiverade lager i lagerlistan – de är markerade med lämpliga ikoner.

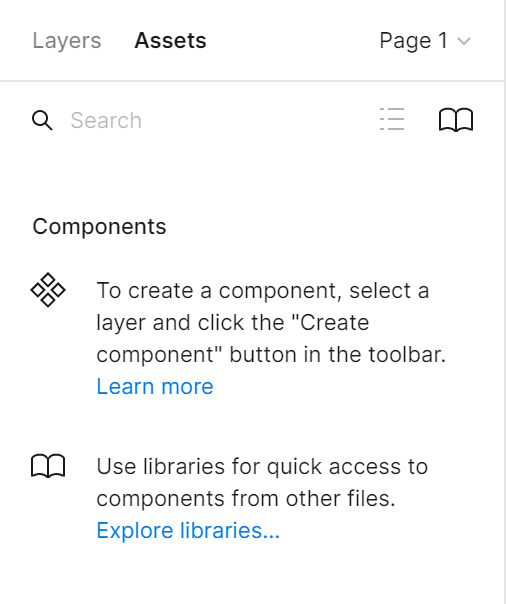
b) Tillgångar – I den här fliken ser du de komponenter som du kan använda i din fil. Dessa kan vara ikoner, knappar eller andra mer komplexa användargränssnittselement. För att hitta en specifik komponent, använd sökrutan. Komponenter kan sökas i den aktuella filen och de bibliotek du har tillgång till.

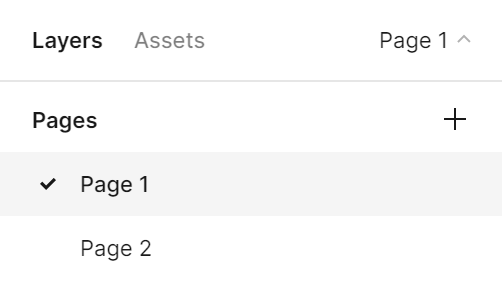
c) Sida – Du kan lägga till ett obegränsat antal sidor i varje fil. Varje sida har sin egen Canvas-bakgrund, så du kan skapa separata prototyper i en fil.

Nyttigt tips: Du kan justera bredden på lagerpanelen. För att göra det, greppa den högra kanten av denna panel – din muspekare kommer att förvandlas till en vit dubbelpil. Dra sedan kanten tills du får din önskade bredd.
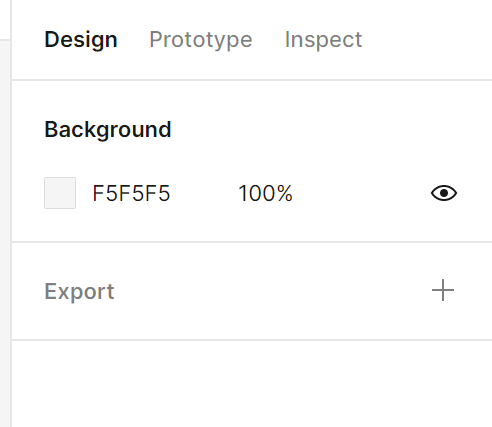
4.Egenskapspanelen är området på högra sidan av skärmen, som består av tre flikar: Design, Prototyp, Inspektera.

a) Design – här kan du se och justera egenskaperna för alla lager: ramar, former och texter.
b) Prototyp – här hittar du inställningarna för prototypen och kopplingarna mellan elementen i filen.
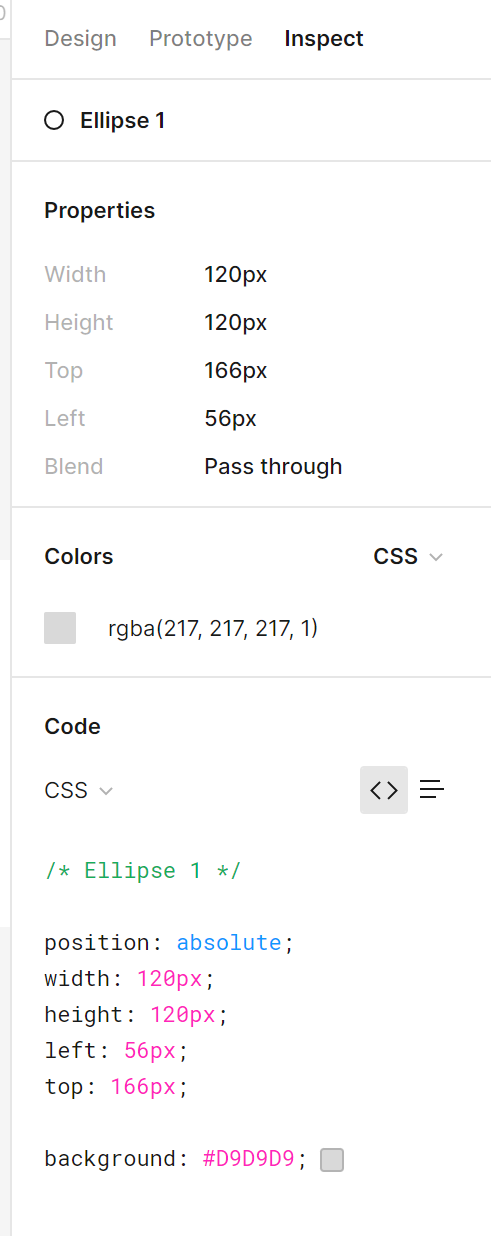
c) Inspektera – i denna flik kan du se hur du sätter de individuella objekten i ditt projekt i kod. De tillgängliga formaten är: CSS, Android och iOS.

Uppgift 2.2. Bekanta dig med filgränssnittet i Figma. Se till att du redan känner till namnen på de viktigaste elementen i gränssnittet så att det blir lättare för dig att navigera genom filen när du gör praktiska uppgifter.
Det är allt du behöver veta om Figma-gränssnittet. Kolla in våra andra artiklar: Skalning av scrum.
Om du gillar vårt innehåll, gå med i vår aktiva gemenskap av busy bees på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.




