Användbarhet vs funktionalitet – vad är skillnaden mellan dem i sammanhanget av användarupplevelse? I detta inlägg kommer vi att försöka introducera dessa två (ofta förväxlade med varandra) termer, samt visa deras likheter och skillnader. Vi kommer också att ge några tips om hur man tar hand om webbplatsens funktionalitet. Läs artikeln för att lära dig mer!
Användbarhet vs funktionalitet i UX – innehållsförteckning:
- Användbarhet i UX
- De huvudsakliga principerna för användbarhet i UX – Nielsen heuristik
- Användbarhet vs funktionalitet
- De huvudsakliga principerna för funktionalitet i UX
- Sammanfattning
Användbarhet i UX
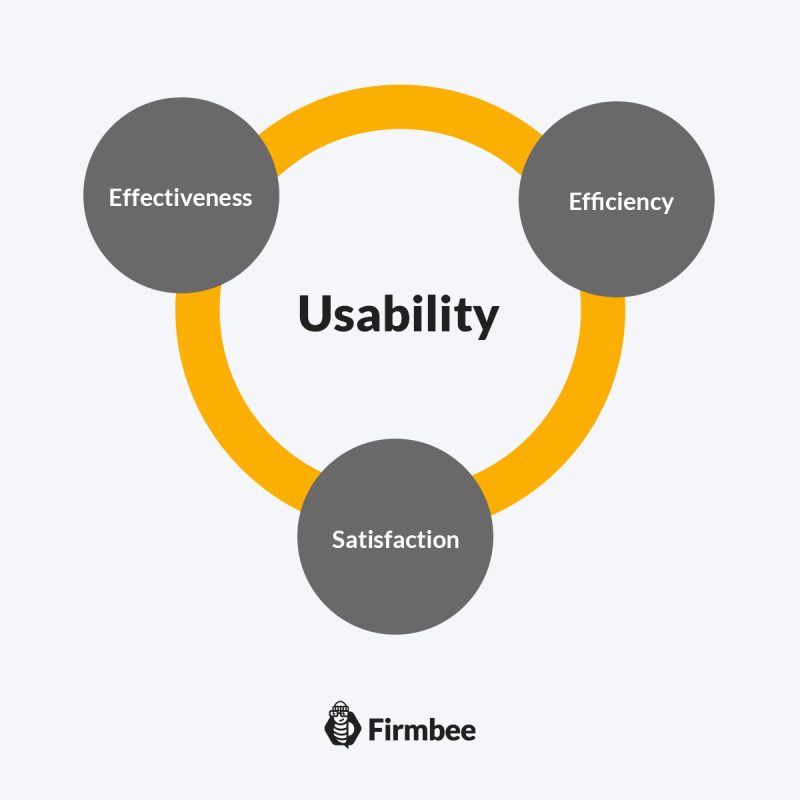
Vi kan definiera användbarhet som ett mått på att uppnå ett planerat mål i effektivitet, effektivitet och tillfredsställelse gällande en enda produkt. I sammanhanget av en webbplats eller en app skulle sådana siffror inkludera, till exempel, antal sålda biobiljetter, bokade resor eller köpta varor. Medan vägen för att nå dessa mål – från idén till dess uppfyllelse (t.ex. slutföra köpet, ta emot bekräftelse på bokningen) kommer att vara processen, att tillhandahålla information om användbarheten av en given webbplats eller applikation.
Bokdefinitionen betecknar användbarhet som “egenskapen hos produkter som bestämmer deras användbarhetskvalitet.” I sin bok Usable Usability, ger Eric Reiss ett tydligt exempel för att förstå vad användbarhet är. Han presenterade situationer när vi äger en bil som på grund av något fel inte fungerar alls. Som en följd förlorar den defekta bilen sin grundläggande funktion – förmågan att röra sig – vilket gör att den inte klassificeras som en användbar produkt. Det är inte bara estetik, utseende och innehåll av en produkt som spelar roll – utan kombinationen av dessa aspekter med dess användbarhet och funktionalitet.
En fullvärdig produkt är den som kombinerar alla dessa faktorer. Således blir vår bil praktisk först när den låter oss köra säkert och fritt. Användbarhet i sammanhanget av UX hänvisar därför till upplevelsen och kvaliteten på användarens interaktion med digitala produkter, vilket möjliggör fri och intuitiv produktunderhåll samt felfri design.

De huvudsakliga principerna för användbarhet i UX – Nielsen heuristik
Vi vet redan vad användbarhet är i design av digitala produkter. Men hur säkerställer vi att den produkt vi designar och implementerar (webbplats eller applikation) är användbar? Här är det värt att använda Nielsen-Molich heuristik, som inte utan anledning kallas de 10 budorden för användbarhet i UX-världen.
Utvecklad 1990 av Jakob Nielsen och Ralf Molich, innehåller heuristiken allmänna principer för människa-maskin-interaktion som kan hjälpa till att utvärdera praktiskheten av en lösning. Än idag är de fortfarande en grundläggande teknik för att analysera gränssnitt. Vi kommer att ge en detaljerad beskrivning av dem i vårt nästa inlägg, som kommer att ägnas åt hur man mäter användbarhet.
Användbarhet vs funktionalitet
Funktionalitet förväxlas fortfarande ofta med användbarhet. Funktionalitet bestäms av hur ett system (webbplats, tjänst, applikation) kan hjälpa till att uppfylla kundens mål, medan användbarhet fokuserar på hur effektivt och bekvämt det gör det.
Enligt de accepterade principerna – hög funktionalitet är när även en person med lite färdigheter kan använda systemet utan att känna sig vilse och som avsett av skaparna. Således bestäms webbplatsens funktionalitet av intuitiviteten samt navigeringens enkelhet.
Användare som kommer till en webbplats för första gången är säkert obekanta med dess struktur. Om den inte har enkel, intuitiv navigering kommer de snabbt att gå vilse, frustrerade över att söka och lämna en sådan webbplats, aldrig att återvända. Det är därför ämnet för funktionaliteten hos webbplatser och applikationer är så avgörande. Å andra sidan, om de kan orientera sig på webbplatsen på kort tid, förstå dess logiska layout och enkelt hitta den information de söker – betyder det att webbplatsen är funktionell.
De huvudsakliga principerna för webbplatsens funktionalitet i UX
Att känna sina användare, deras behov samt onlinebeteendeaktiviteter, gör att vi kan hjälpa dem att navigera bättre. För att undvika att avskräcka användaren från att bläddra på vår webbplats med dålig navigering och informationsarkitektur, är det värt att komma ihåg några grundläggande principer:
- Upprätthåll en tydlig hierarki av element på webbplatsen – relationerna mellan elementen bör intuitivt kännas. Ju viktigare ett element är, desto mer framträdande bör det vara – till exempel med en större font, fet stil, distinkt färg eller placering på sidan. Element som är logiskt relaterade till varandra bör ha en liknande textstil och placering i en grupp.
- Dela upp webbplatsen i funktionella områden – detta gör att användaren snabbt och effektivt kan hitta den information han söker. Han kommer snabbt att kunna avgöra vilken del av sidan som innehåller innehåll som är användbart för honom, och vilken han kan hoppa över.
- Markera klickbara element – när man ser på ett givet element (länk, knapp, ikon) måste alla omedelbart veta om det är klickbart.
- Följ allmänt kända konventioner – såsom en logotyp som tar tittaren till startsidan när den klickas, en kundvagnsikon som tar användaren till inköpslistan tillsammans med en förstoringsglasikon som ansvarar för webbplatsens sökmotor. Dessa är bekanta vanliga metoder för att navigera snabbt även för nykomlingar.
- Begränsa distraherande element – för många distinkta element (färgglada banners, animationer, etc.) kan överväldiga tittaren och distrahera uppmärksamheten, vilket leder till frustration och slutligen att lämna webbplatsen.

Sammanfattning
Vi hoppas att du efter dagens inlägg kommer att se vad användbarhet och funktionalitet är samt hur de skiljer sig. Men ta hand om dem lika mycket. Se till att din webbplats är både användbar – vilket möjliggör för användare att uppfylla sina behov effektivt och bekvämt (som att ladda ner en gratis e-bok eller köpa en ny smartphone) – och funktionell – genom att hålla webbplatsen intuitiv att navigera. Genom att ta hand om både användbarheten och funktionaliteten på webbplatsen kommer du att ha en stor påverkan på UX-betyget, vilket i sin tur kommer att generera trafik tillsammans med vinster.
Om du gillar vårt innehåll, gå med i vår aktiva gemenskap av bin på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.
The ultimate UX Guide:
- Vad är UX – och vad det INTE är
- Designar du användarupplevelser? Ta hand om dessa saker!
- 10 användbarhetsheuristik för UX-design som du behöver känna till
- UX-designprocessen i 5 enkla och lättförståeliga steg
- Användarcentrerad design och dess huvudprinciper
- Vad är kundupplevelse?
- 7 faktorer för (utmärkt) användarupplevelse
- Varför är UX viktigt?
- Exempel på bra UX-design
- Användarupplevelse vs Kundupplevelse. En enkel förklaring av deras relation.
- Vad är en varumärkesupplevelse?
- Användbarhet vs funktionalitet i UX
- Faser av användarcentrerad designprocess
- Vad är människa-datorinteraktion (HCI)?
- UX och UI – är de jämförbara?
- Vet du vad UX-design betyder?