Jakob Nielsen, en dansk UX-konsult och forskare inom dataprogrammering, beskrev tio allmänna principer för användargränssnittsdesign 1990. Idag, 30 år senare, är listan över Nielsens heuristik en av de mest använda ramverken för UX-design. Den fungerar som en checklista för samtida UX-specialister. Läs vår artikel för att ta reda på mer om ämnet.
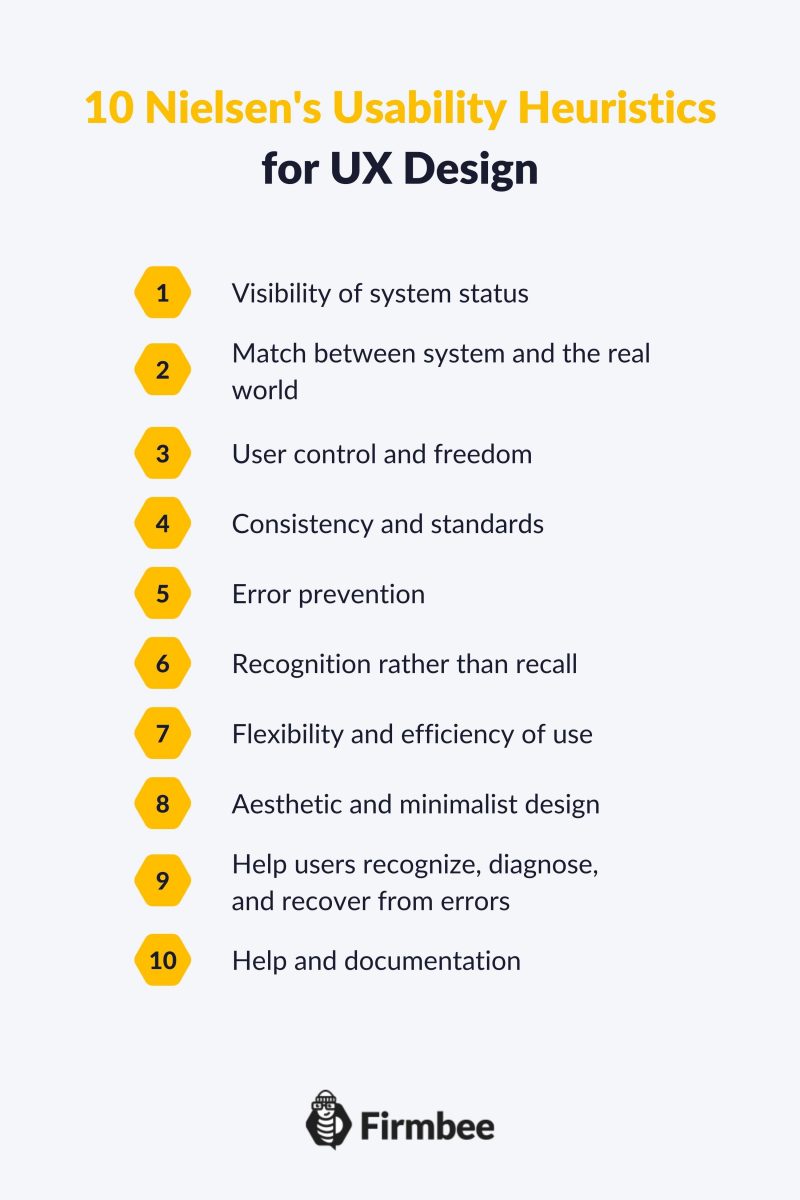
10 användbarhetsheuristik för UX-design du behöver känna till – innehållsförteckning:
- Synlighet av systemstatus
- Överensstämmelse mellan system och den verkliga världen
- Användarkontroll och frihet
- Konsekvens och standarder
- Förebyggande av fel
- Igenkänning snarare än återkallande
- Flexibilitet och effektivitet i användning
- Estetisk och minimalistisk design
- Hjälp användare att känna igen, diagnostisera och återhämta sig från fel
- Hjälp och dokumentation
Synlighet av systemstatus
Att vara i kontroll ger dig en känsla av makt och säkerhet. Tänk dig hur du skulle känna om din smartphone inte informerade dig om batteristatus. Du skulle ständigt oroa dig för om det bara var batteriet eller om det hade gått sönder. På samma sätt behöver användare veta vad som händer och vad som kommer att hända härnäst. Därför bör systemet alltid hålla dem informerade om aktuella åtgärder genom visuella medel och ge snabb återkoppling. Till exempel, om en användare väntar på att en video ska laddas, bör systemet informera dem om hur mycket tid som är kvar genom att visa en progressionsindikator.
Överensstämmelse mellan system och den verkliga världen
Tänk på att din design bör tala användarnas språk och motsvara begrepp som de redan är bekanta med. Undvik därför att använda komplexa ord för att inte förvirra dem. Använd också ikoner som efterliknar deras verkliga motsvarigheter i hur de ser ut och hur användare kan interagera med dem. Till exempel bör en papperskorgsikon likna en riktig papperskorg och visa om den är tom eller inte.
Användarkontroll och frihet
Användare gör ofta misstag när de utför sina åtgärder snabbt. Därför måste de ha ett sätt att gå tillbaka och ta bort felet utan att gå igenom en lång procedur. Ge en tydlig nöduppgång för användaren, vilket innebär att stödja lösningar som ångra, gör om, samt implementera synliga och lätt upptäckbara utgångsknappar.
Konsekvens och standarder
Undvik att förvirra dina användare till varje pris. Det bästa sättet att göra det är att hålla konsekvens och standarder för samma begrepp. Apples Human Interface Guidelines och Googles Material Design Guidelines kan hjälpa dig med det. Att hålla samma standarder i alla system gör interaktionen enkel och trevlig för alla användare.

Förebyggande av fel
Att förebygga misstag är ditt primära jobb som UX-designer. Att analysera data om användare och deras åtgärder hjälper dig att kommunicera till dem hur man navigerar och använder din produkt. Om ett särskilt misstag upprepas ofta, betyder det troligen att din design behöver förbättras. Du kan minska mindre misstag med dedikerade funktioner, till exempel genom att föreslå alternativ, bekräftelser och varningar. Även papperskorgsfunktionen kan förhindra att användare av misstag raderar något permanent.
Igenkänning snarare än återkallande
Människor tycker att det är lättare att känna igen objekt, fraser och åtgärder än att behöva återkalla dem. Låt dina användare känna igen ikoner och etiketter. Hjälp dem genom att ge kontext vid tidpunkten för åtgärden (istället för en handledning innan åtgärden). När användare går igenom en viss process medan de använder systemet, bör de inte tvingas att komma ihåg information från varje steg.
Flexibilitet och effektivitet i användning
För många funktioner kan vara förvirrande. För få av dem kan orsaka frustration. Tänk på ordbehandlare. De visar direkt endast de mest nödvändiga funktionerna, och alla andra döljs för att inte distrahera användaren. Du bör säkerställa flexibiliteten och effektiviteten i din design genom att låta användare anpassa den efter sina individuella behov.
Estetisk och minimalistisk design
Minimalism är allmänt förknippad med mode och livsstil, och med antalet saker som skulle få plats i en väska. Men den sanna innebörden av minimalism är att hålla sig till det väsentliga. Du bör använda detta tillvägagångssätt i din UX-design.

Hjälp användare att känna igen, diagnostisera och återhämta sig från fel
Först och främst bör felinformation vara så enkel och exakt som möjligt. Undvik situationer där användare vet att något har gått fel, men ingen vet vad exakt. Felkoder är också vanligtvis inte särskilt hjälpsamma. Försök att ge lämplig återkoppling och erbjuda en lösning direkt. Användaren måste kunna se att ett fel har inträffat, diagnostisera orsaken – och slutligen lösa det. Använd tydliga visuella ledtrådar, välj enkelt språk och visa möjliga lösningar på problem.
Hjälp och dokumentation
Generellt bör du utforma UX på ett sätt som är klart och inte kräver handledningar eller extra dokumentation. Men även om tillämpningen av systemet är uppenbar för 99% av användarna, är det ditt jobb att förklara hur det fungerar för de återstående 1%. Dokumentationen måste vara lätt att hitta och förstå. Försök (om möjligt) att ge ytterligare information när användaren behöver det. Hjälpsam dokumentation kan inkludera FAQ, handledningar och andra former av lättillgänglig kunskap.
Detta är alla 10 användbarhetsheuristik du behöver känna till. Följ vår blogkategori “Den ultimata UX-guiden” så att du inte missar några av våra kommande artiklar.
Om du gillar vårt innehåll, gå med i vår aktiva community av busy bees på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.
The ultimate UX Guide:
- Vad är UX – och vad det INTE är
- Designar du användarupplevelser? Ta hand om dessa saker!
- 10 användbarhetsheuristik för UX-design som du behöver känna till
- UX-designprocessen i 5 enkla och lättförståeliga steg
- Användarcentrerad design och dess huvudprinciper
- Vad är kundupplevelse?
- 7 faktorer för (utmärkt) användarupplevelse
- Varför är UX viktigt?
- Exempel på bra UX-design
- Användarupplevelse vs Kundupplevelse. En enkel förklaring av deras relation.
- Vad är en varumärkesupplevelse?
- Användbarhet vs funktionalitet i UX
- Faser av användarcentrerad designprocess
- Vad är människa-datorinteraktion (HCI)?
- UX och UI – är de jämförbara?
- Vet du vad UX-design betyder?