I den här artikeln kommer vi att diskutera grundläggande projektinställningar i Figma, det vill säga allt du behöver veta innan du börjar designa. Vi kommer att förklara vad ramar, layoutgallerier och linjaler är. Läs vidare för att ta reda på mer.
Grundläggande projektinställningar i Figma – innehållsförteckning:
- Ramar
- Layoutgallerier
- Linjaler
- klicka på duken för att skapa en standardram med dimensionerna 100×100
- klicka och dra på duken för att skapa en ram med anpassade dimensioner
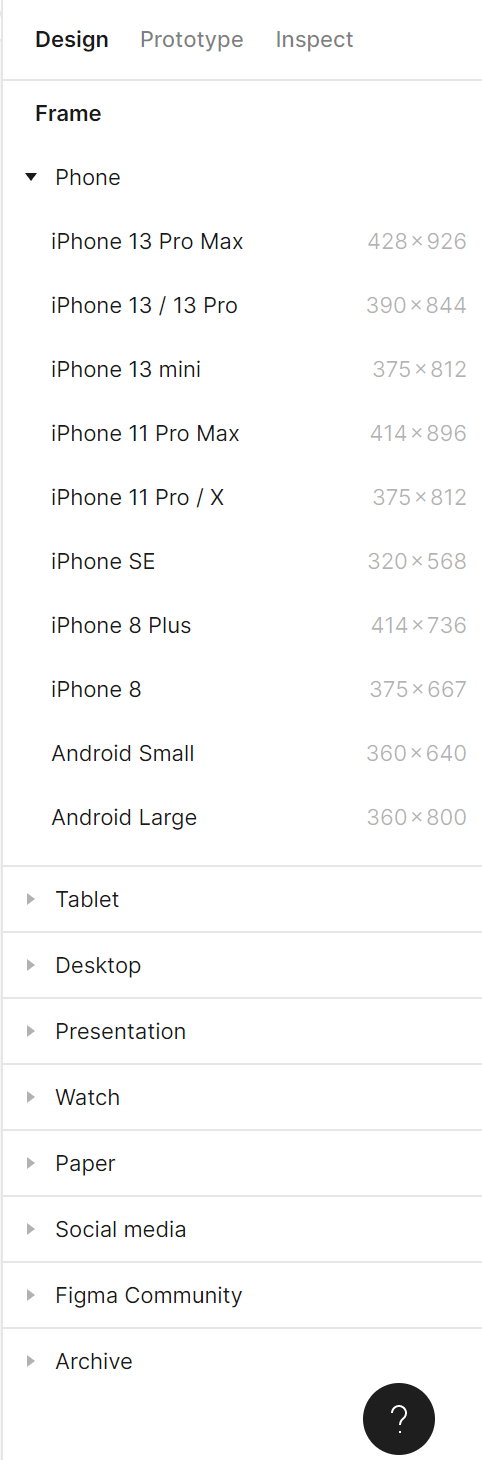
- använd rullgardinsmenyn i den högra sidopanelen för att välja en ramförinställning
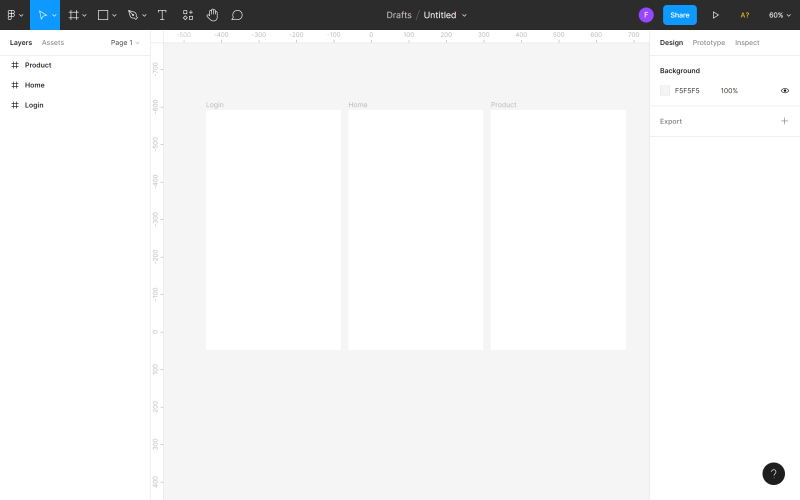
- inloggningsskärm (Login)
- startsida (Home)
- produktlandningssida (Product)
- du kan aktivera gallerivyn även innan du börjar designa och använda färdiga gallerilayouter (om det finns några i ditt bibliotek) eller skapa ditt eget,
- du kan också börja skapa designen först och ställa in galleriet senare baserat på de designade elementen.
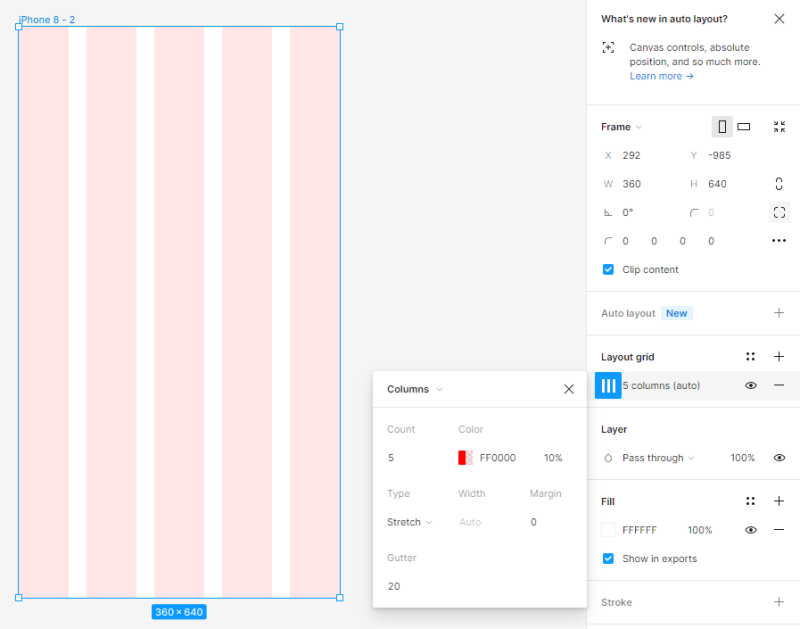
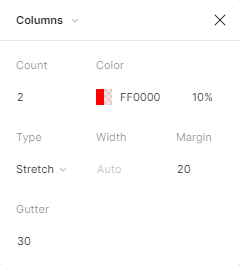
- Antal 2 (antal kolumner)
- Marginal 20 (avståndet mellan kolumnerna och skärmens kant)
- Gutter 30 (avståndet mellan kolumner)
Grundläggande projektinställningar i Figma
Först måste du välja ett område på duken för att skapa dina designer. Det är vad ramverktyget är till för. Du hittar det i verktygsfältet. Efter att ha aktiverat ramverktyget har du några alternativ för att skapa en ram.



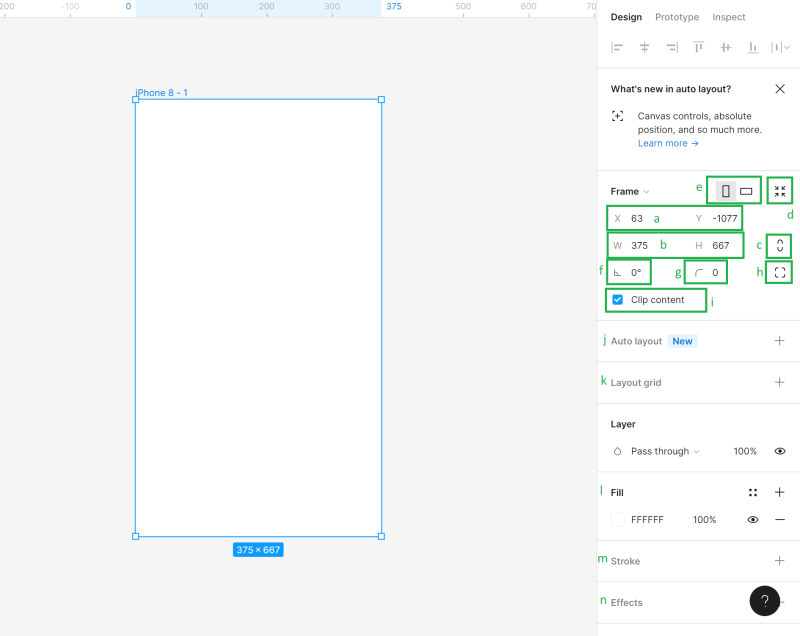
Efter att ha lagt till och valt en ram har du tillgång till den i egenskapspanelen.

a) Position på duken (X och Y) – här kan du specificera positionen för ramen på duken på den horisontella (X) och vertikala (Y) axeln.
b) Dimensioner av objektet (Bredd och Höjd) – här kan du ändra storleken på ramen
c) Begränsa proportioner – Det gör att du kan behålla proportionerna för ramen när du ändrar storlek. På så sätt kan du ändra höjden eller bredden på ramen, och den andra parametern justeras automatiskt.
d) Ändra storlek för att passa – denna funktion låter dig ändra storlek på ramen så att den passar dess innehåll.
Nyttigt tips: Du kan också ändra storleken på ramen manuellt: greppa kanten eller hörnet av ramen (markören kommer att bli en svart dubbelpil), dra sedan för att få den önskade storleken.
e) Porträtt och Landskap – här kan du ändra orienteringen av din ram till vertikal eller horisontell
f) Rotation – det låter dig justera vinkeln på en ram
g) Hörnradie – tack vare denna funktion kan du runda hörnet på en ram för att skapa mjukare kanter
h) Oberoende hörn – inställningen för oberoende hörn låter dig justera hörnradien för varje hörn.
i) Klipp innehåll – det gör att du kan dölja eventuella objekt som sträcker sig bortom ramen gränser
j) Auto Layout – det låter dig skapa responsiva ramar
k) Layoutgallerier – denna funktion hjälper till att skapa en strukturerad användargränssnitt
l) Fyllning – genom att använda detta alternativ kan du fylla din ram med färg, gradient eller foto
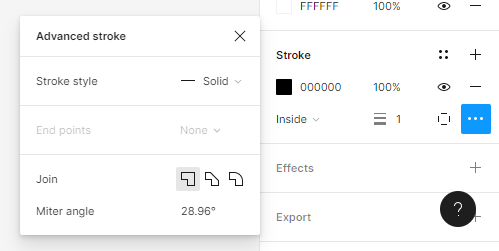
m) Stroke – det hjälper till att lägga till linjer till en ram. Du kan också använda avancerade linjeinställningar som finns under ellipsikonen.

n) Effekter – här kan du lägga till en skugga eller oskärpa till en ram. Klicka på ikonen för effektinställningar för att justera skuggans inställningar.

o) Exportera – här kan du exportera din ram till följande format: PNG, JPG, SVG och PDF.

Ovanför varje ram på duken visas dess namn. För att ändra det, klicka på det två gånger. Du kan kopiera ramar tillsammans med dess innehåll och klistra in dem på duken så många gånger du vill.
Uppgift.3.1 Börja arbeta med projektet genom att välja rätt storlek på en ram.
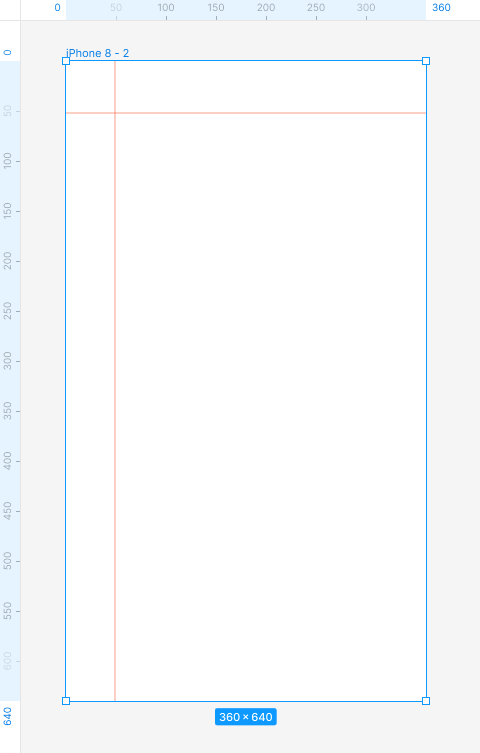
Nyttigt tips: Om du inte vet vilken storlek din ram ska ha, skulle ett bra val vara att använda en av de mest populära skärmstorlekarna. Gå till https://gs.statcounter.com/screen-resolution-stats för mer information.I den här handledningen kommer vi att designa en e-handels mobilapp, så låt oss välja en av de mest frekvent använda upplösningarna för smartphones – 360×640 px.
Vi kommer att förbereda 3 projekt tillsammans
Efter att ha lagt till en ram, duplicera den direkt, och namnge varje skärm korrekt, så att filen hålls organiserad.

Layoutgallerier
Layoutgalleriet är ett system av horisontella och vertikala linjer (kolumner eller rader) som hjälper dig att hålla elementen exakt inriktade i dina ramar. Ett korrekt inställt galler kommer säkert att göra ditt arbete enklare och påskynda hela designprocessen. Det finns två sätt att ställa in layoutgalleriet i din design:
Nyttigt tips: Om du är en nybörjardesigner rekommenderar vi att du tillämpar ett layoutgalleri på vilket projekt som helst. Det finns inget värre än en helt tom arbetsyta.
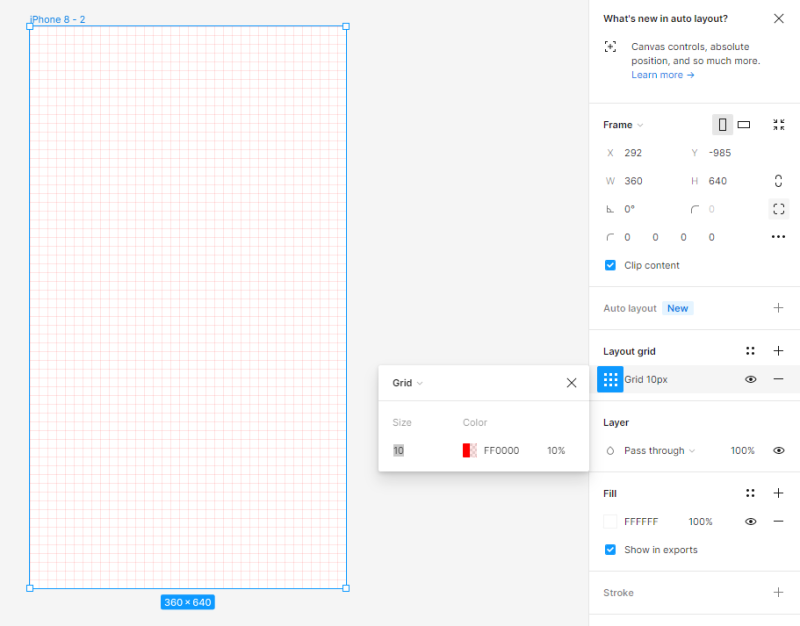
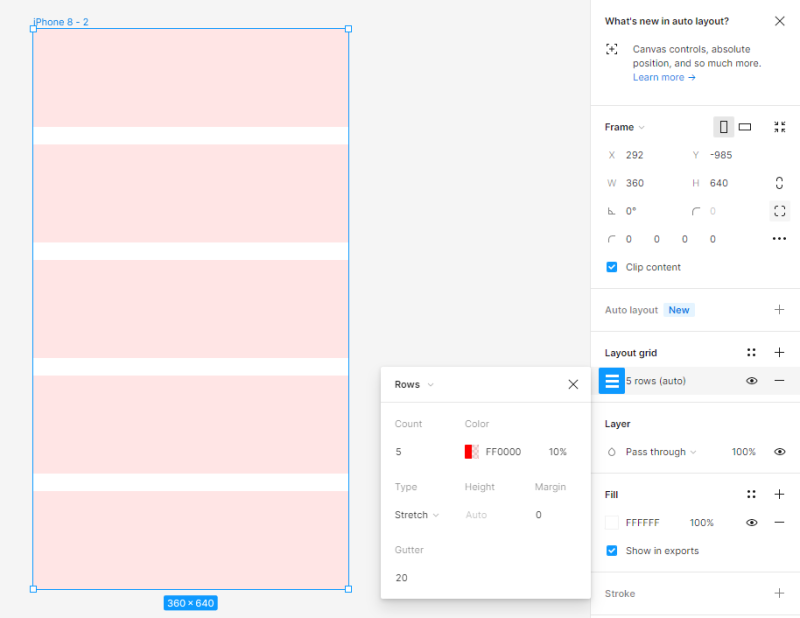
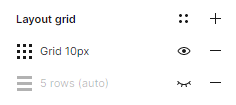
Du kan lägga till ett layoutgalleri till en aktiv ram i egenskapspanelen. Du har 3 alternativ: galleriet, kolumner, rader. Du kan välja flera alternativ samtidigt.



Du kan justera inställningarna för varje galler i inställningspanelen för layoutgalleriet. Du kan när som helst slå på eller av galleriets synlighet genom att klicka på ögonikonen.

Nyttigt tips: Om du inte vet vilket layoutgalleri du ska välja i ditt projekt kan du använda Grid System-pluginet, som gör det åt dig.
Uppgift 3.2. Ställ in layoutgalleriet i ditt projekt. För detta projekts syften valde vi Kolumner och ställde in följande värden:



Linjaler
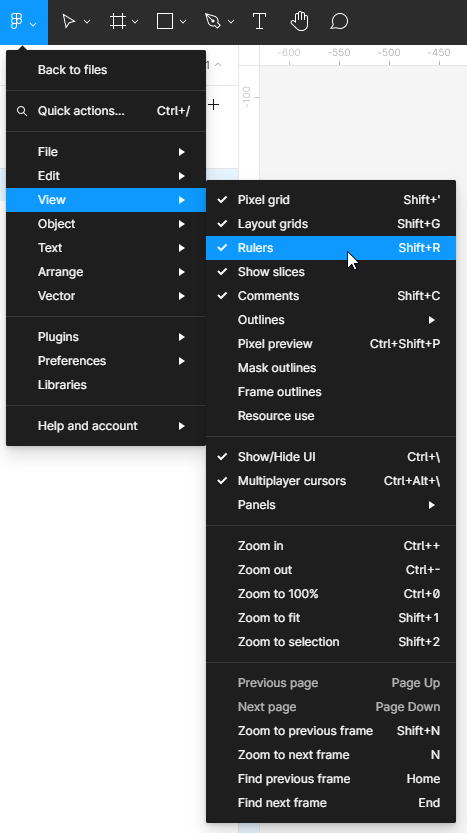
Linjaler är en annan användbar funktion som hjälper dig att justera elementen i filen och hålla den i ordning. För att aktivera linjalsvyn, klicka på huvudmenyn, sedan Visa och Linjaler.

Linjaler kan ses högst upp och till vänster på duken. Med denna funktion kan du skapa vertikala och horisontella linjer (guider) – klicka och håll den valda linjalen, flytta sedan markören till dukområdet. En tunn, röd linje kommer att visas, som du kan flytta. Du kan skapa så många guider som du vill. Du kan enkelt ta bort onödiga linjer – välj bara linjen (den valda linjen blir blå), och klicka sedan på Ta bort.

Uppgift 3.3. Experimentera med att lägga till linjaler. De kommer att vara till hjälp när du justerar elementen.
Du har just lärt dig om grundläggande projektinställningar i Figma. Läs också: AI-assisterade chattbottar.

Om du gillar vårt innehåll, gå med i vår aktiva community av bin på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Klaudia Kowalczyk
En grafisk och UX-designer som förmedlar i design det som inte kan uttryckas med ord. För honom har varje använd färg, linje eller typsnitt en betydelse. Passionerad inom grafisk och webbdesign.




