Skapa en Shopify landningssida – innehållsförteckning:
En av de faktorer som påverkade detta är förmodligen flexibiliteten hos portalen. Plattformen gör det möjligt för dig att anpassa din butik efter dina affärsbehov, och det finns en hel mängd applikationer på marknaden som låter dig konfigurera praktiskt taget alla element på sidan. I det här inlägget kommer du att lära dig hur man skapar en Shopify-landningssida steg för steg, och vi kommer också att ge dig några tips om vad du ska vara särskilt uppmärksam på när du designar sidan.
Vad är en Shopify-landningssida?
I alla guider för att driva en onlineverksamhet kommer du att läsa att varje onlinebutik bör ha en landningssida. Men vad pratar vi egentligen om? Tja, en landningssida är där dina potentiella kunder kommer att landa efter att ha klickat på din annonslänk. Det är det första de ser och utvärderar. Det visar sig att enligt forskning spenderar 55% av användarna mindre än 15 sekunder på en landningssida. Det betyder att du bara har ett ögonblick på dig att glädja dem med dina produkter och övertyga dem att göra ett köp!
Därför är det så viktigt att din landningssida är attraktiv, intuitiv och i linje med din varumärkesideologi. Lyckligtvis erbjuder Shopify ett brett utbud av verktyg för att hjälpa dig skapa en fantastisk landningssida utan behov av programmeringskunskaper. Du kan anpassa utseendet, layouten och innehållet på din sida för att perfekt återspegla karaktären av ditt varumärke och glädja dina besökare. Om du vill fånga kundernas uppmärksamhet, öka konverteringar och uppnå framgång inom e-handel, kan du inte missa möjligheterna med Shopify-landningssidan.
Vilka fördelar kan komma från att bygga en Shopify-landningssida?
Tror du att landningssidor skapas endast för att öka försäljningen? Indirekt ja, men inte alltid. Det beror helt på vilken typ av konvertering du vill ha och vilken typ av åtgärd du vill att din publik ska vidta, samt var du befinner dig i affärslivet.
För ett företag som har byggt sin kundbas, har följare och flera produkter på marknaden, är det viktigt att sälja och nå sin publik med den nya produkten. Så de kommer att sätta en ny produkt på sin landningssida och uppmuntra folk att köpa den. I kontrast kommer ett företag som just går in på marknaden och letar efter sin lojala publik att bry sig om något helt annat. Dess uppgift är att konvertera potentiellt intresserade konsumenter till regelbundna kunder. En sådan landningssida bör därför inkludera ett nyhetsbrevsregistreringsformulär och ett erbjudande som uppmuntrar folk att lämna sin personliga information. En rabattkod eller en gratis elektronisk produkt som en Ebook kan vara en övertygande faktor.
Varför är Shopify den idealiska plattformen för att skapa landningssidor? Främst på grund av den enorma flexibilitet den erbjuder. När du skapar en Shopify-landningssida kan du välja mellan en mängd olika stilar, färger och layouter och anpassa praktiskt taget varje element efter dina behov. Dessutom kan du på Internet hitta en hel mängd applikationer som är dedikerade till att skapa landningssidor på plattformen, vilket gör uppgiften enklare och säkerställer att även en användare med grundläggande programmeringskunskaper kan hantera uppgiften.
Shopify tillhandahåller också analysverktyg för att spåra effektiviteten av din landningssida. Du kan övervaka antalet besök, genomsnittlig tid som spenderas på sidan, konverteringsgrader och mycket mer data som hjälper dig att förstå vad som fungerar bäst för din publik. Med denna information kan du anpassa din landningssida för att maximera resultaten och uppnå framgång.
Hur skapar man sin egen Shopify-landningssida steg för steg?
Låt oss börja med att det finns tre huvudmetoder för att skapa en Shopify-landningssida. Du kan:
- Utnyttja de funktioner som finns tillgängliga på Shopify
- Använda externa applikationer
- Inrätta ett partnerskap med en programmerare som kommer att koda din sida
Shopify landningssida temaeditor
De som inte har mycket erfarenhet av att skapa webbplatser kan börja med det grundläggande alternativet att skapa en landningssida direkt i Shopify. Nedan kommer vi att diskutera hur man gör detta steg för steg.
- Steg ett – välj ett tema
- Logga in på ditt Shopify-konto
- Gå till fliken “Teman”
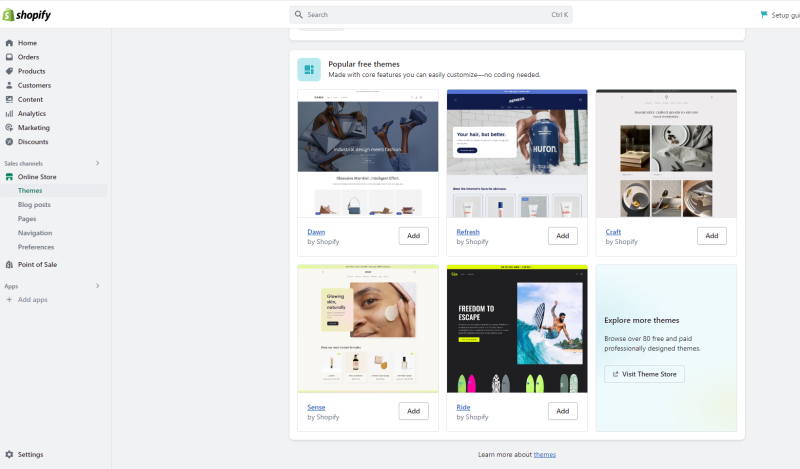
- Välj den mall du är intresserad av, tryck sedan på “Lägg till”
- Anpassa temat av ditt val
- Rubriker
- Bilder
- Bildspel
- Produkter
- Produktkollektioner
Det första steget i att bygga din landningssida på Shopify är att välja rätt mall. Shopify erbjuder ett brett utbud av alternativ, med olika layouter, färger och funktioner. Du kan ytterligare anpassa varje mall genom att lägga till eller ta bort individuella element. Det är dock en bra praxis att välja en som i stor utsträckning motsvarar din slutliga vision för sidan. Detta är en säker lösning, särskilt om du just har börjat med en Shopify-landningssida. Kom ihåg att det är viktigt att upprätthålla visuell konsistens så att sidan är i linje med resten av ditt varumärke.
Hur man väljer ett tema steg för steg:

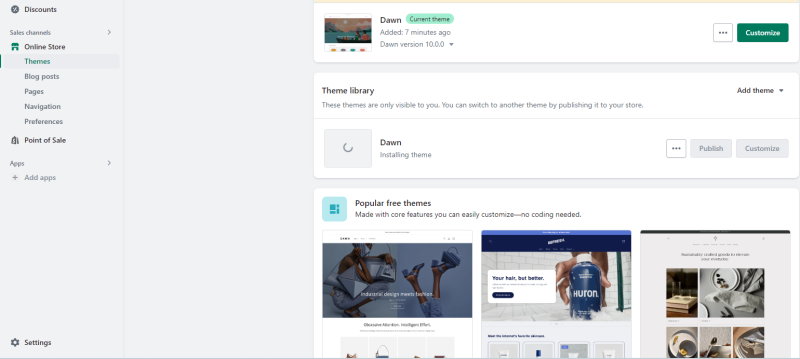
När du har valt ett tema kommer du att ha möjlighet att gå till redigeringssektionen, där du kommer att anpassa mallen. För att komma åt denna flik, klicka på “Anpassa”-knappen på högra sidan.

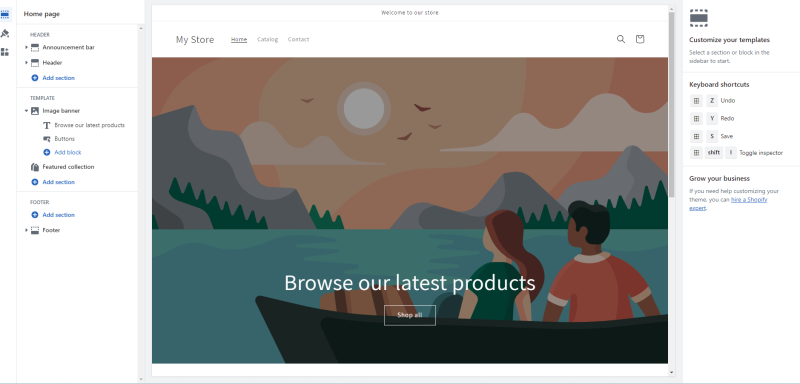
När du klickar på den kommer du att gå till redigeringsalternativet, där du kan anpassa eller lägga till individuella element på sidan.

Vid detta skede kan du lägga till alla element du vill att din landningssida ska innehålla, såsom:
Du kan hitta sådana förbereda sektioner genom att klicka på fliken “Lägg till sektion”.
Det sista steget är att spara sidans design med knappen i det övre högra hörnet.
Applikationer designade för att skapa Shopify landningssida
Shopify är en utvecklad app som har en hel mängd funktioner, inklusive dedikerade verktyg designade för att skapa landningssidor. Du kan hitta dem i Shopify appbutik. Nedan kommer vi att presentera några av dem som är de mest populära.
Shogun
Shogun är ett enkelt att använda men mycket avancerat verktyg som även erfarna designers använder dagligen. Förutom enkelheten i att bygga landningssidor kännetecknas det av enorma analytiska kapabiliteter. Tack vare A/B-testerna som finns i applikationen kan du enkelt optimera din sida. Applikationen finns i en testversion, medan fullversionen är betalad.
EComposer
På grund av sin intuitiva funktion är denna applikation idealisk för nybörjare som inte har erfarenhet av att skapa landningssidor. Den ger tillgång till mer än 100 färdiga designer, så det finns en hög sannolikhet att du hittar en layout som praktiskt taget helt uppfyller dina krav. I den grundläggande planen, som är helt tillräcklig för början, är applikationen gratis.
PageFly
Fullversionen av PageFly ger dig tillgång till mer än 80 olika sidmallar, var och en med en hög konverteringsgrad. All redigering av individuella sektioner handlar om ett enkelt dra-och-släpp-verktyg, vilket gör att bygga din vision för din sida blir en barnlek. Alla mallar är anpassade för olika digitala enheter. Användningen av applikationen är inte komplicerad, men om du stöter på ett problem längs vägen kan du dra nytta av den 24/7 tekniska supporten, där specialister under livechatt kommer att föreslå vad du ska göra. Appen finns i både gratis och betalversioner.
Varje av dessa verktyg är intuitiva och gör att du enkelt kan skapa en intressant design för din landningssida, även om du inte har erfarenhet eller kunskap om programmering. Allt du behöver göra är att spendera lite tid på att testa din valda applikation och klicka igenom de olika alternativen.
Självdesignad Shopify landningssida
Denna lösning rekommenderas för dem som har programmeringskunskaper eller en större budget för att anställa en IT-specialist. Att skapa din sida från grunden kommer att ge dig trygghet i att varje element kommer att se exakt ut som du föreställt dig, men det går inte att förneka att det är ganska dyrt.
Vad mer är värt att tänka på när man skapar en Shopify landningssida?
Den ideala layouten för en landningssida är inte tillräcklig. En viktig del av landningssidan är innehållet. Kom ihåg att du bara har några sekunder på dig att fånga en besökares uppmärksamhet, så använd starka rubriker och förmedla övertygande information. Berätta din historia – storytelling är ett extremt effektivt sätt att hålla kunder intresserade och bygga en relation med ditt varumärke. Övertyga tittaren om varför din produkt eller tjänst är unik, hur den löser kundernas problem eller påverkar deras liv.
Kom också ihåg att ha en uppmaning till handling. Din landningssida bör inkludera en tydlig och synlig CTA (Call to Action) som leder kunden att vidta en specifik åtgärd. Detta kan vara en “Köp nu”-knapp, “Prenumerera på nyhetsbrev” eller “Boka en tid för en gratis konsultation.” Kom ihåg att kontrollera att alla länkar och knappar fungerar korrekt för att undvika att frustrera potentiella kunder.
Glöm inte att din landningssida också bör optimeras för mobila enheter. Visste du att upp till 54% av e-handels transaktioner görs på smartphones? Det är därför Shopify ser till att din landningssida är responsiv och anpassad till olika skärmar, vilket ger en fantastisk upplevelse på datorer, surfplattor och smartphones.
Framför allt, var inte rädd för att testa. Behandla skapandet av en Shopify-landningssida som en rolig aktivitet, testa olika lösningar, experimentera med layouter. Det är inte svårt alls, du behöver bara bekanta dig med de möjligheter som erbjuds av de olika applikationerna. När du gör detta kommer du säkert att skapa den landningssida du har drömt om.

Om du gillar vårt innehåll, gå med i vår aktiva community av busy bees på Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest, TikTok.
Martin Sparks
E-handelsentusiaster som ständigt gräver runt på internet för att säkerställa att de inte har missat någon viktig information om ämnet att starta och skala lönsamma nätbutiker.